Vous n'êtes pas identifié(e).
#1 05 Mar, 2013 15:16:13
Bon. Mon premier tuto va répéter des trucs que toute personne un peu calé dans l'utilisation de Photoshop/logiciel de graphisme sait, mais ça pourra toujours servir au grand débutant ^^.
Tuto 01 : Comment préparer une image à la colorisation informatique ( Ou en tout cas, à tout type de modification informatique ^^... )
_ Matériel : Ordinateur + Photoshop ( J'utilise la CS6 pour ma démonstration, mais je sais que ça ne change pas dans les versions antérieur... )
_ Temps : 5,6 minutes je pense
_ Réalisation :
Prenez votre image fraîchement scanné ( N'oubliez pas de la scanner en 300 dpi, histoire d'avoir une bonne qualité de scan. )...
J'en profite pour dire au passage que se servir de l'appareil photo de votre téléphone pour "scanner" votre image est une mauvaise idée ^^. La qualité de l'image obtenue est généralement trop basse pour permettre des retouches informatiques...

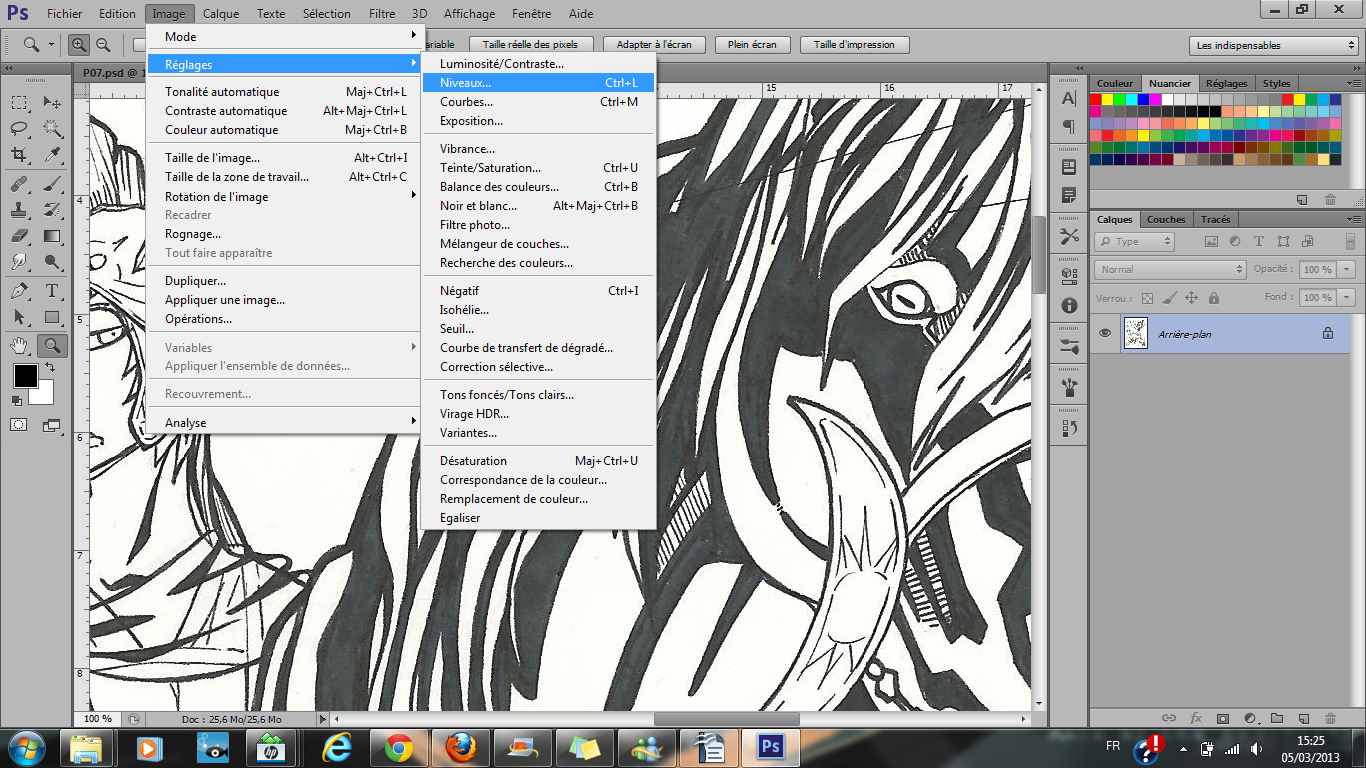
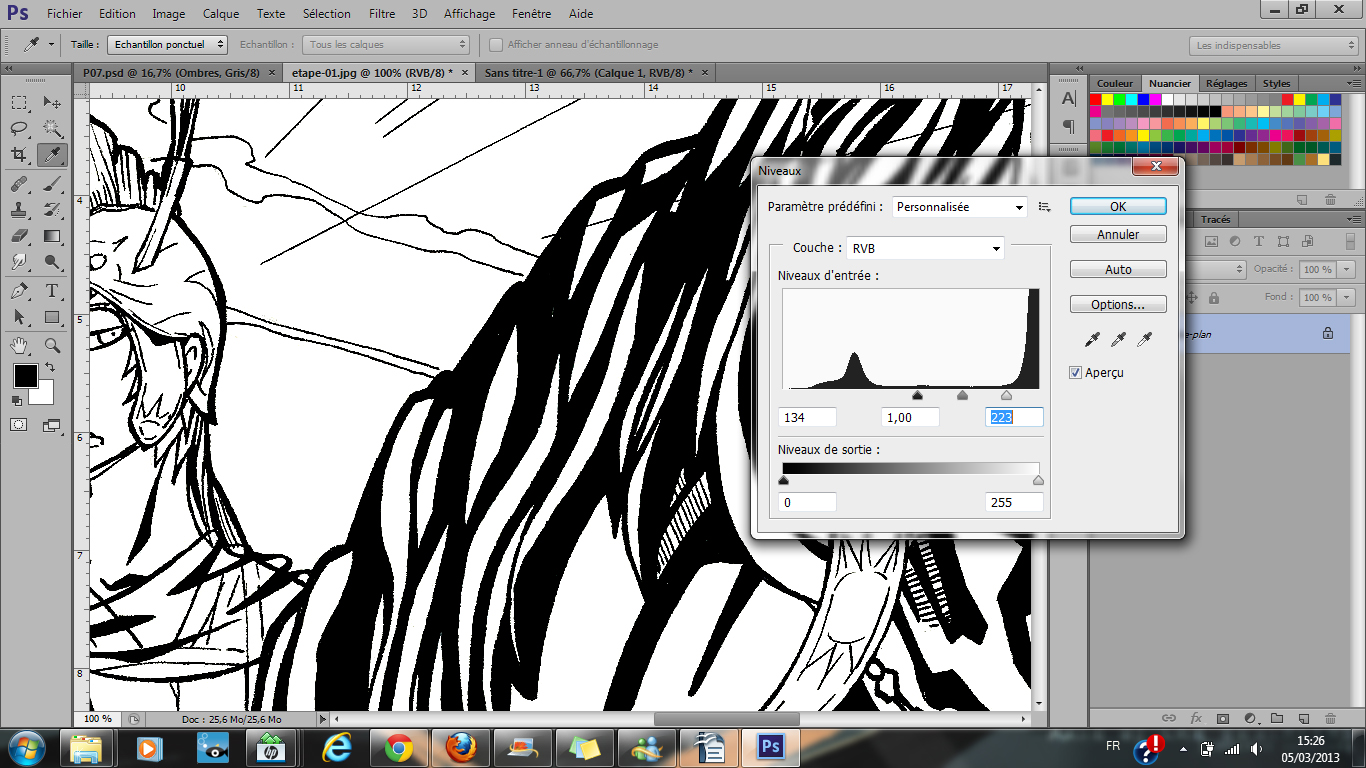
La première étape est d'utiliser l'outil "Niveau" ( La 1e image vous montre ou le trouver ^^. ). Le but est d'obtenir des noirs et blanc propre, et de virer les petites saletés que le scan fait toujours ( Et le miens plus que les autres XD )...


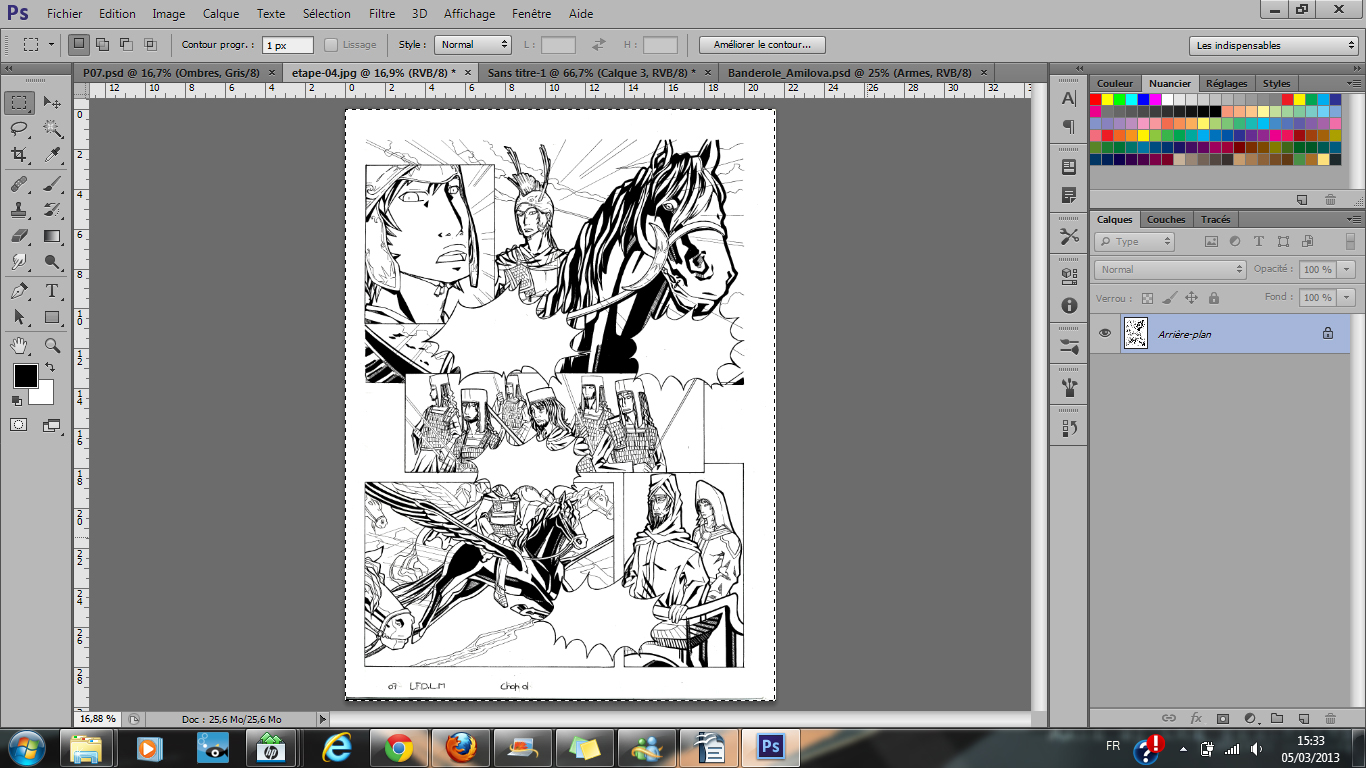
Le Lineart une fois cleané à grand coup de niveau ^^. Certains maniaques repassent après avec la Gomme pour virer les petits trucs que le Niveau n'aurais pas dégagé... Après, c'est à vous de voir ![]() ...
...

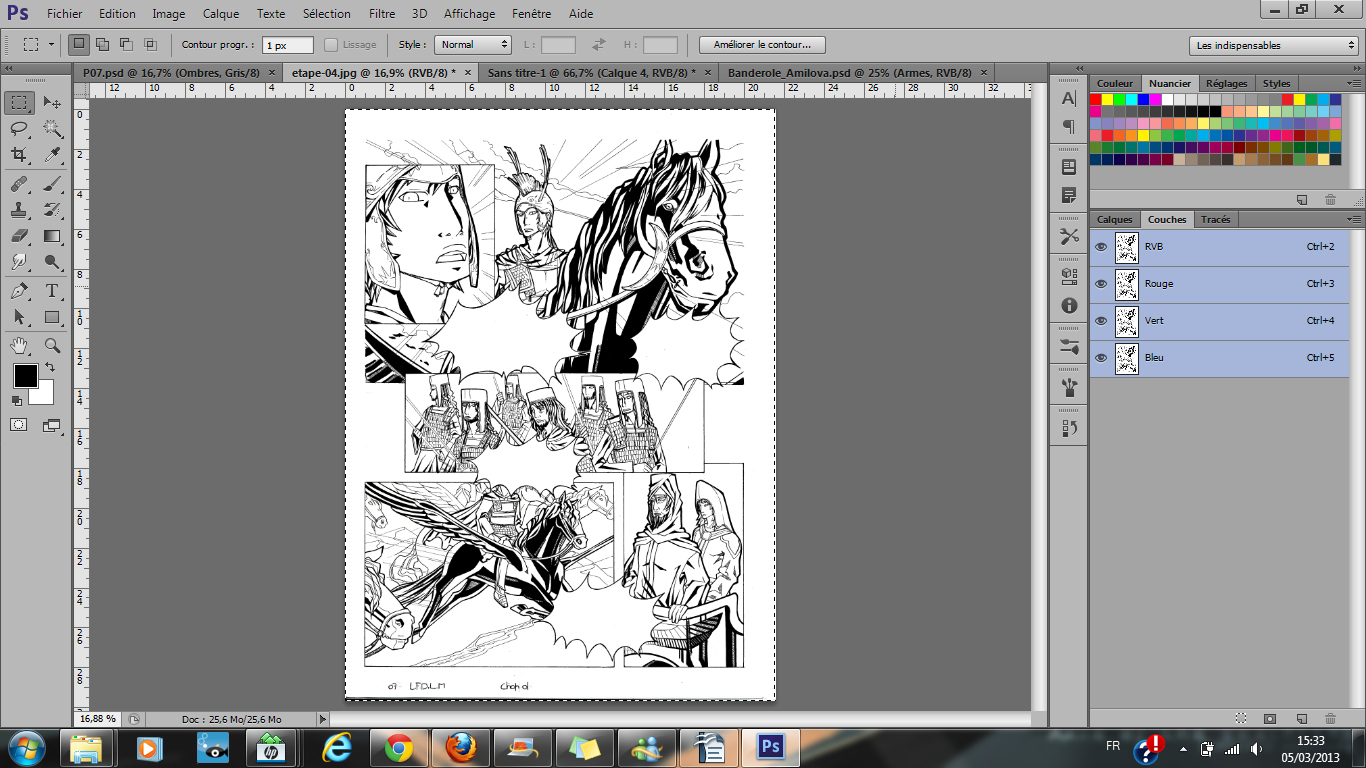
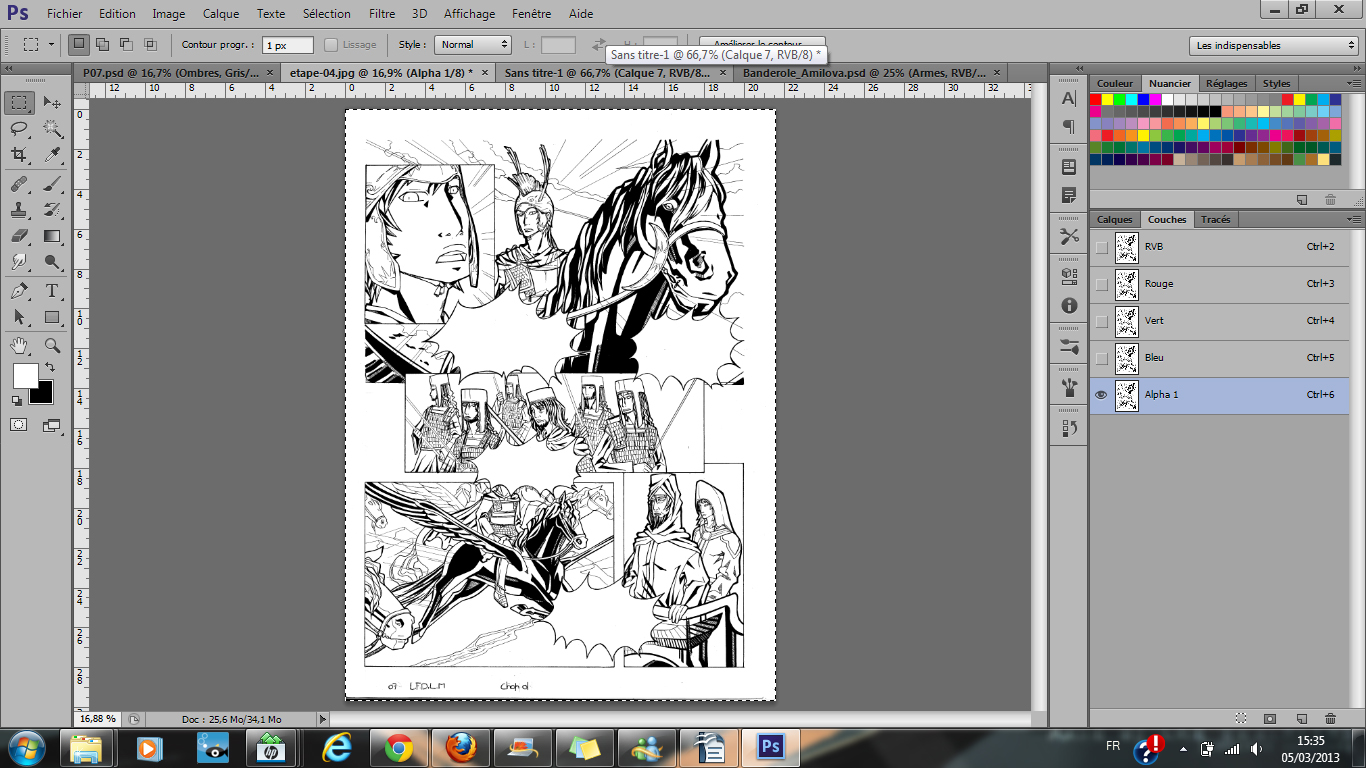
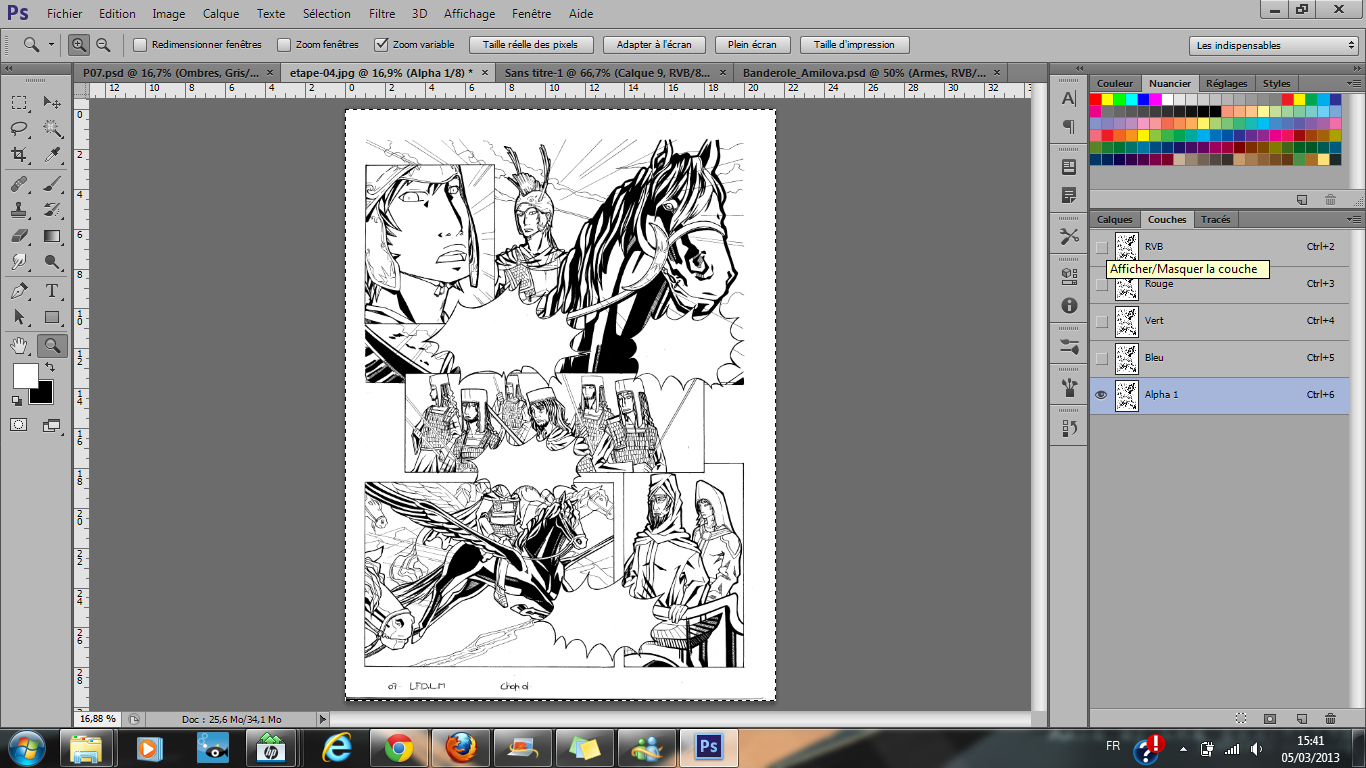
Une fois cela fait, on va venir sélectionner l'entièreté du dessin et le copier ( ctrl+c ). Puis dans la partie "Couche", on créer un nouveau calque "Alpha" et on y colle le dessin ( ctrl+v ).




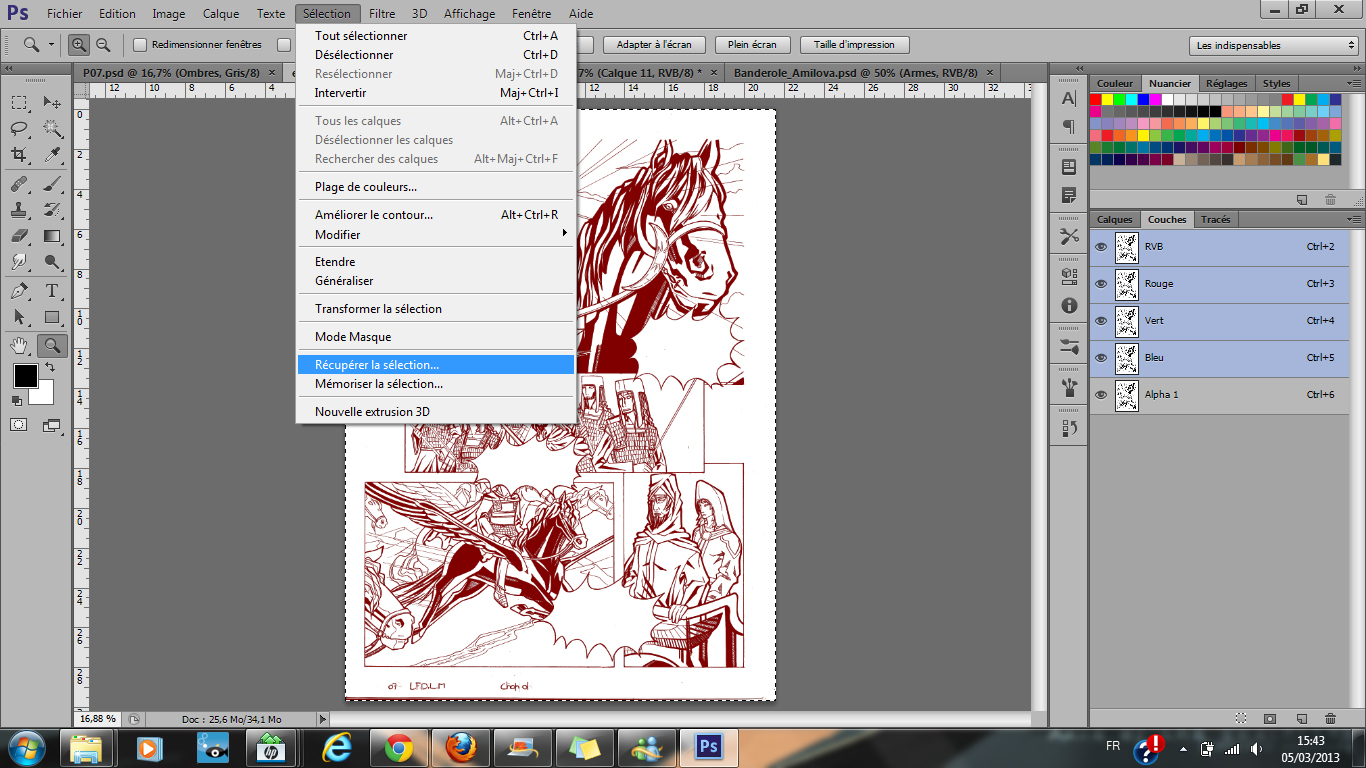
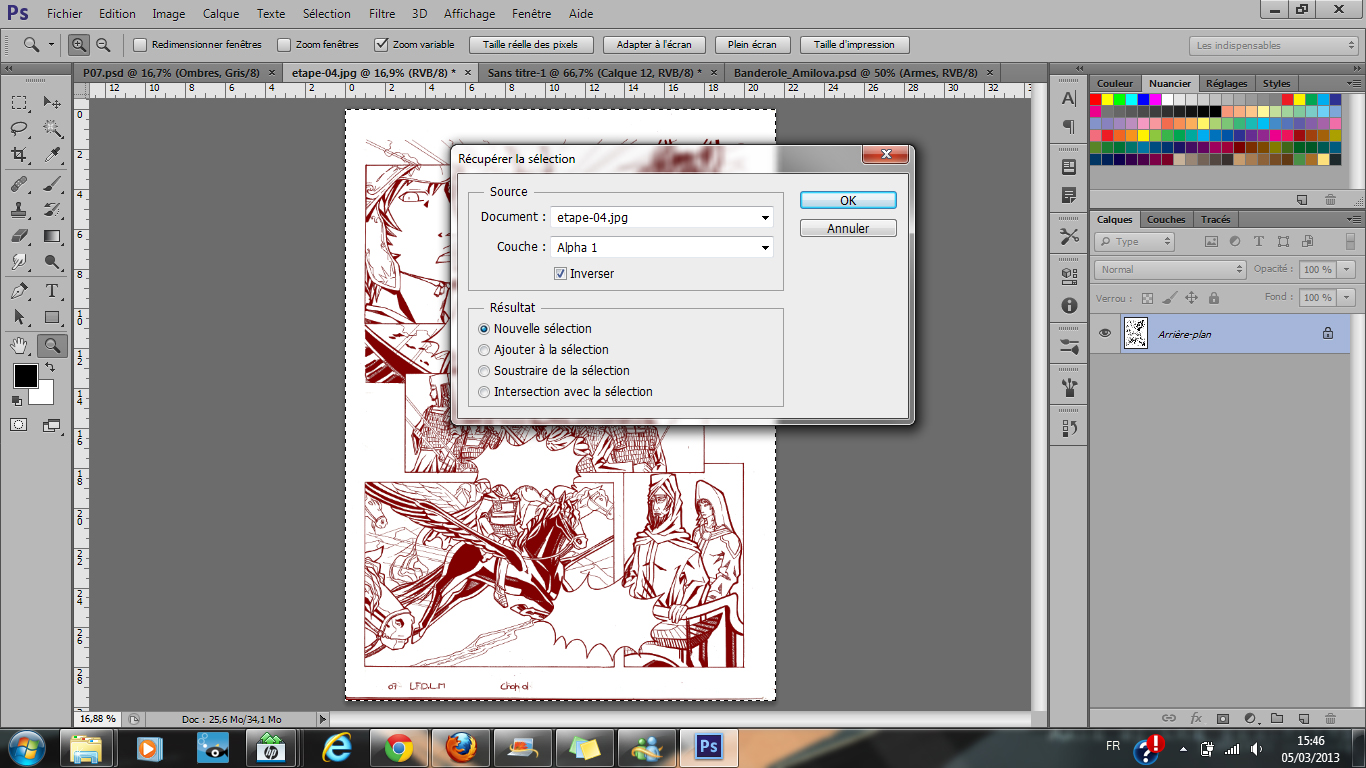
Ensuite on va sélectionner la couche RVB. Puis, dans l'onglet "Sélection", on va aller sur "Récupérer la Sélection". N'oubliez pas de cocher l'onglet "Inverser la Sélection" ^^.



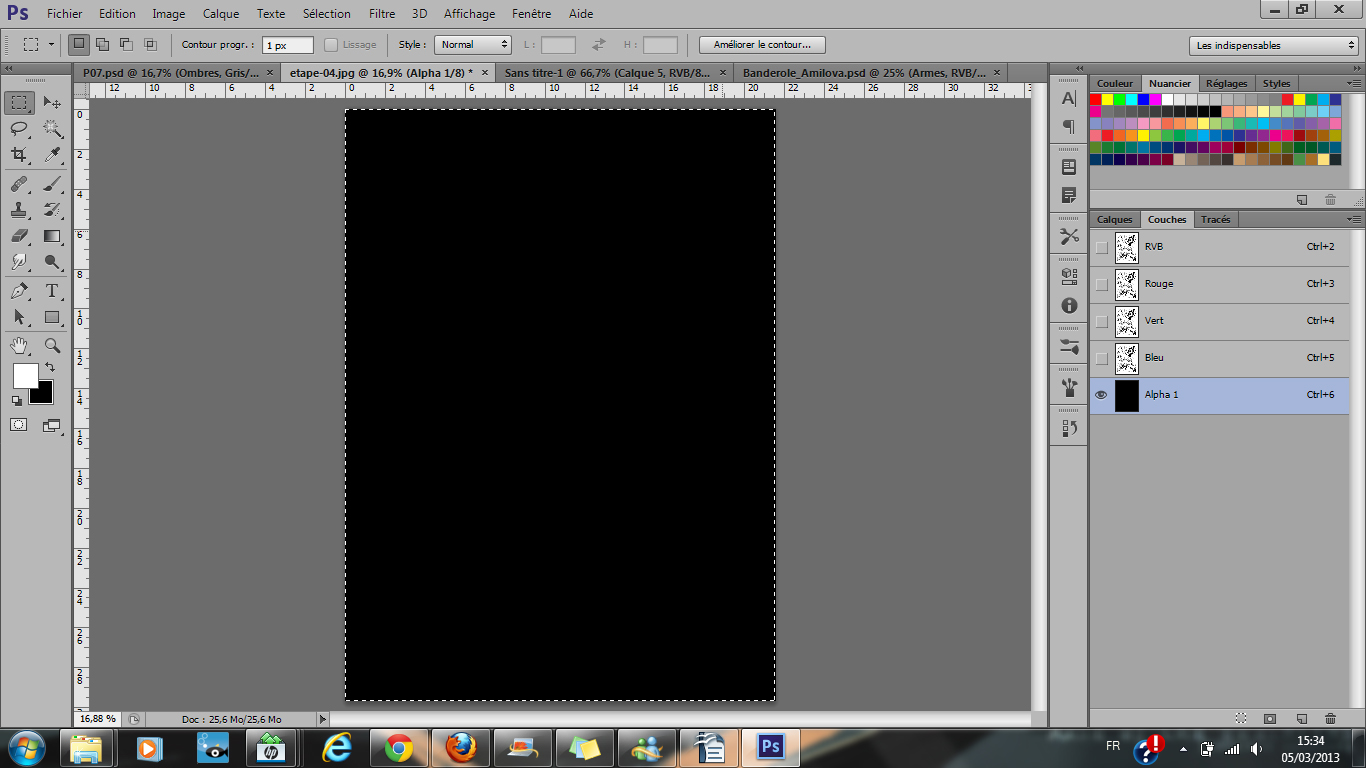
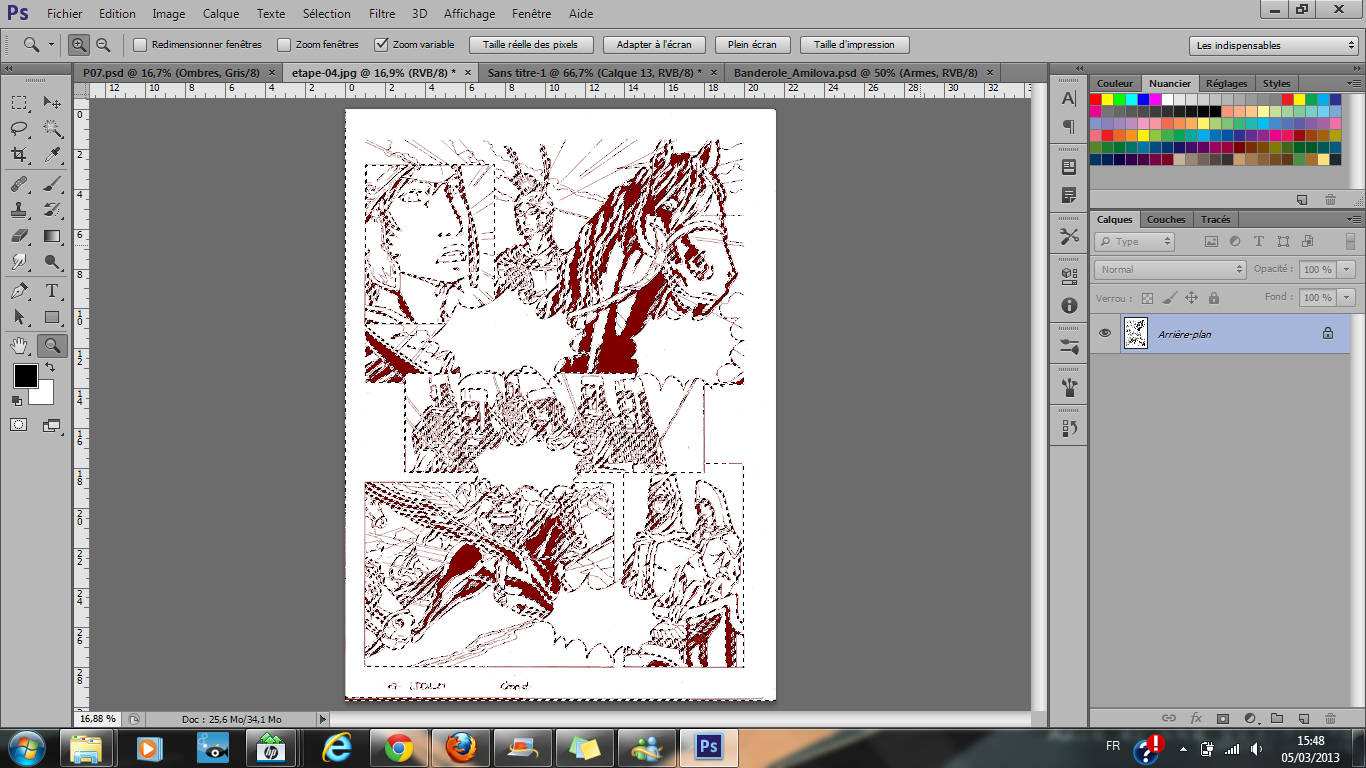
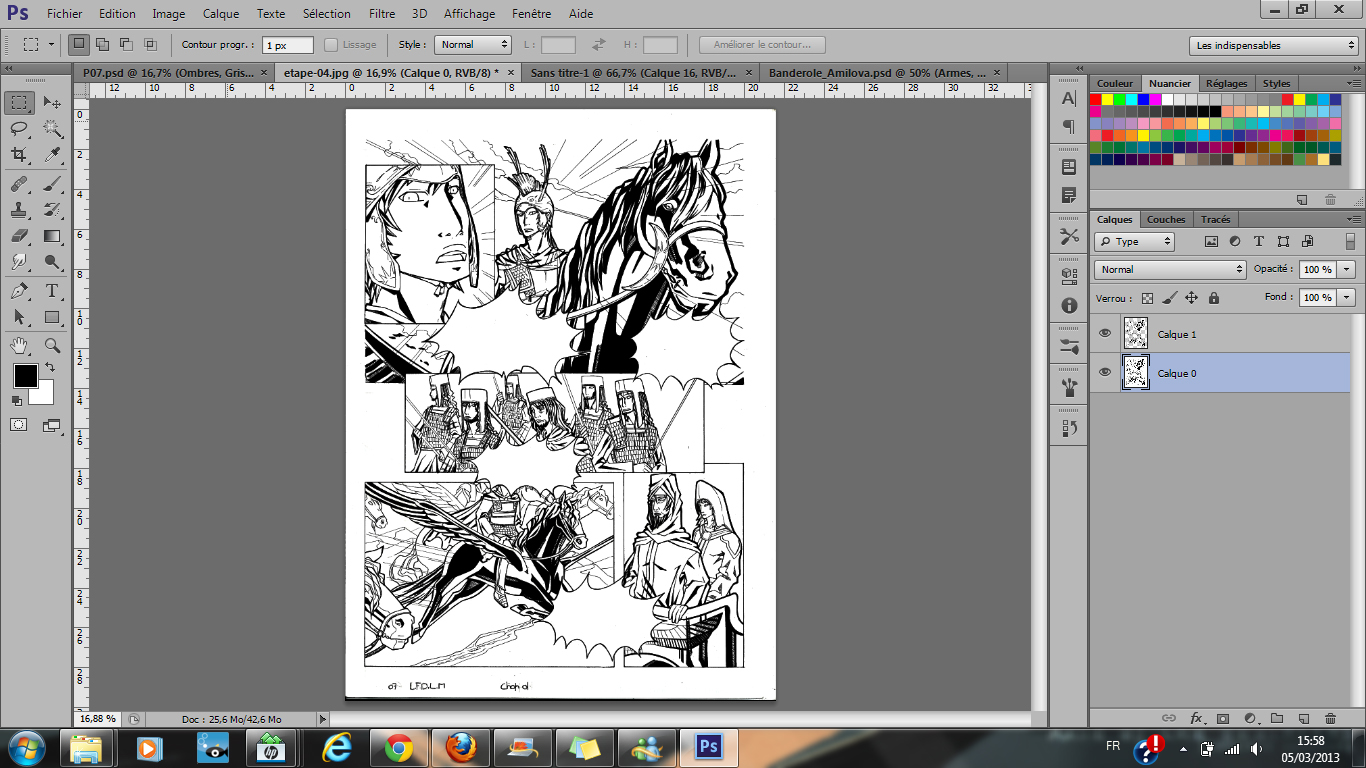
Normalement vous avez une image qui ressemble à ça

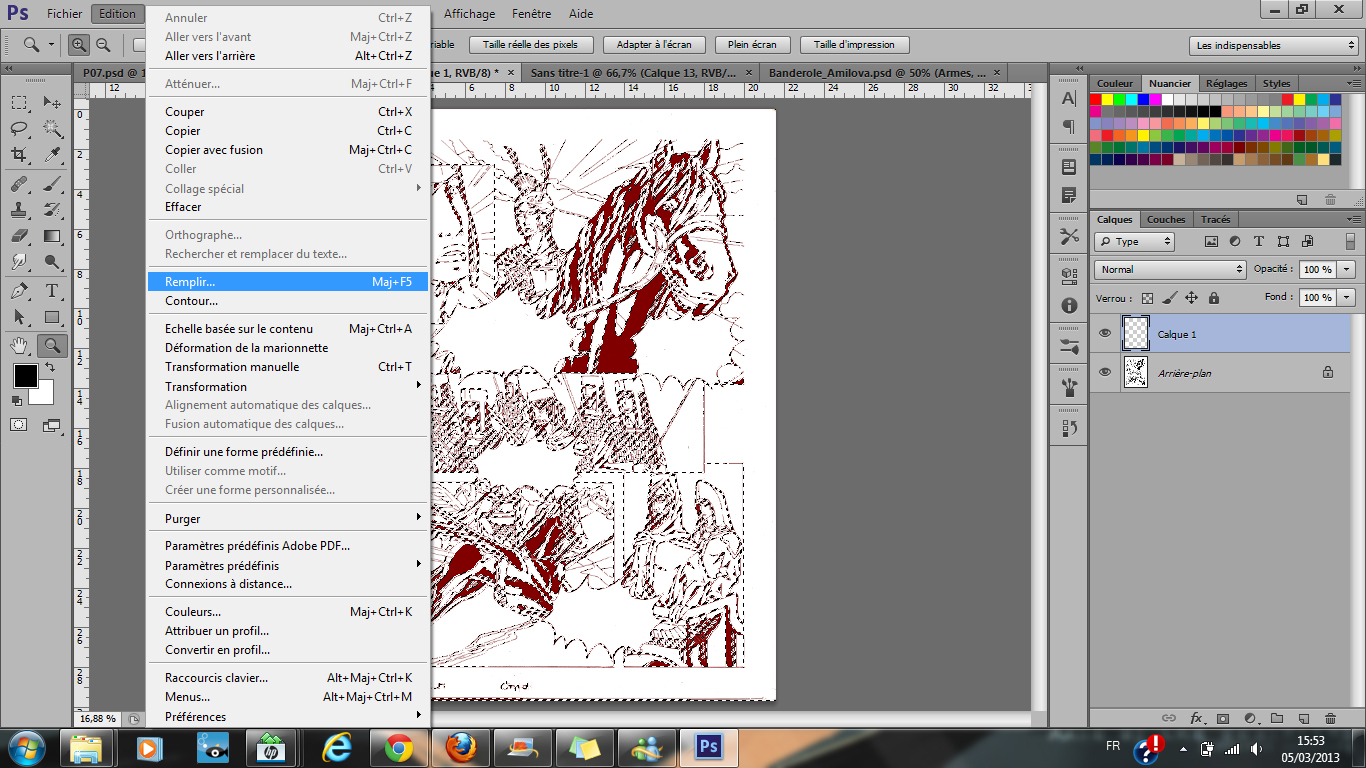
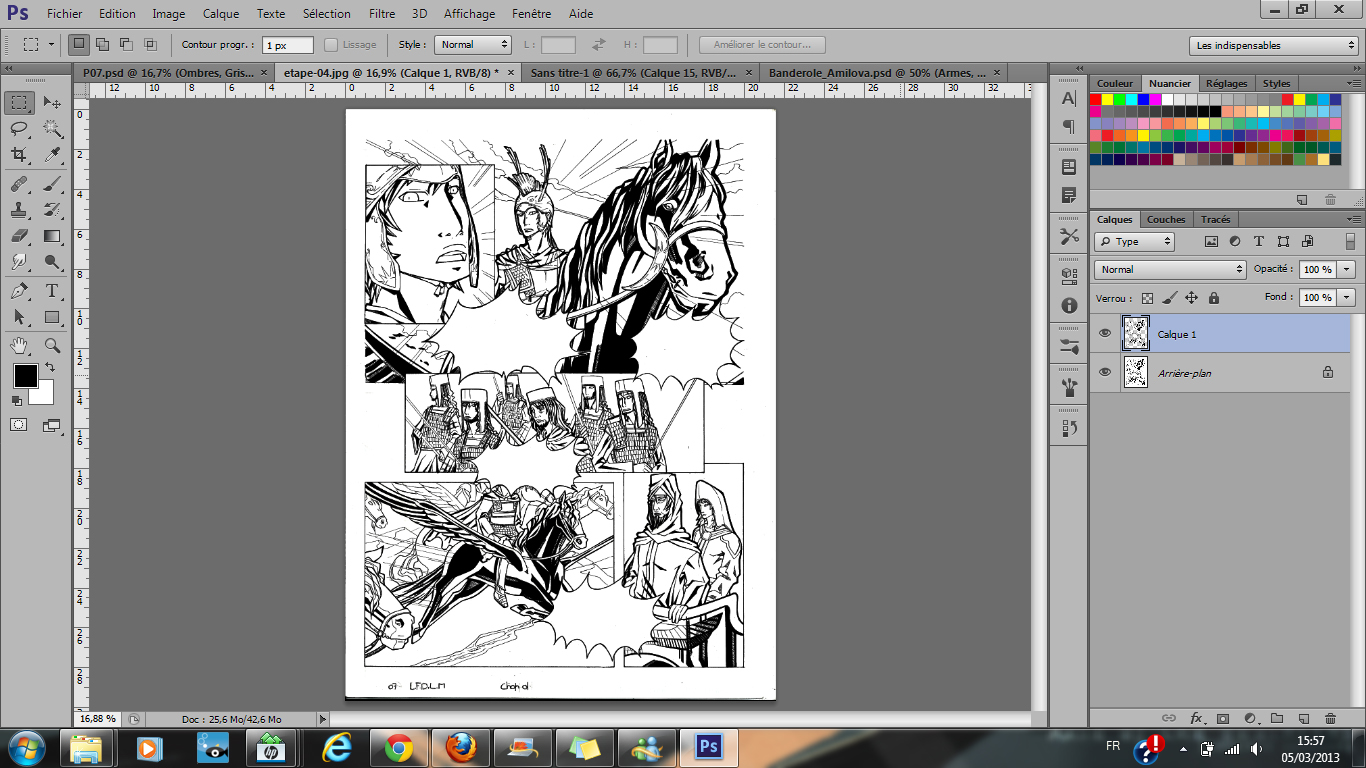
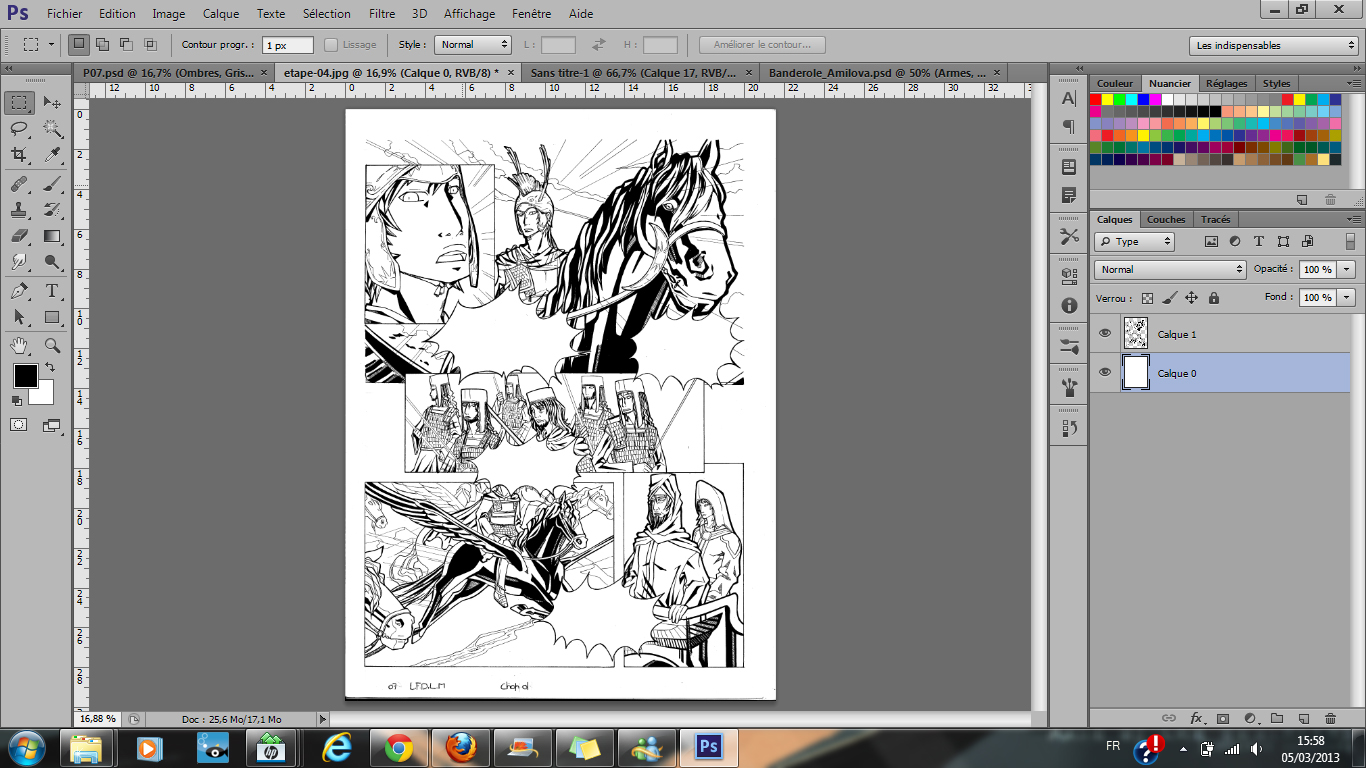
Il ne vous reste plus qu'a aller créer un nouveau calque, et le remplir avec du noir ( Une fois cela fait, n'oubliez pas de quitter votre sélection ^^. ). Puis transformez l'Arrière-Plan en calque en double-cliquant dessus, et remplissez le avec du blanc.




_ A quoi ça sert :
Déjà, cela vous permet d'avoir des linearts propres, ce qui est toujours plus esthétique à voir ^^. Et cela permet de sélectionner plus facilement des zones à la baguette magique...
Ensuite, cela vous permet aussi de séparer le lineart du fond, ce qui est quand même vachement plus pratique pour les colorisations ( Genre si vous voulez coloriser le lineart 8D... ) ^^.
#2 05 Mar, 2013 17:36:19
Ton tuto est vraiment pas mal ça aidera bien les plus débutants d'entre nous je pense ! ^^
Enfin les débutants habitués à Photoshop quand même !
Dommage d'ailleurs qu'on ne peut pas avoir une meilleure vue des screen quand on clique dessus. Parce que là, vu que cela fait une vue un peu petite je me demande si on comprends bien ce que tu montres quand on le sais pas déjà soit même. ^^'
Enfin quoi qu'il en soit c’est super sympa de ta part d'avoir préparer un tuto ! ^^
#3 31 Mar, 2013 11:53:53
Sur Photoshop, L´ajustement automatique des noirs et des blancs se fait avec le raccourci clavier suivant: "Ctrl-A" puis "Ctrl+Shift+L"
(Tout sélectionner + Dans le menu: Image-Ton automatique)
Temps: 2 secondes
Ensuite, pas besoin de copier-coller ta sélection et de la remplir avec du noir.
Il te suffit de passer ton calque en "produit" et tout ce qui n´est pas noir devient automatiquement transparent ![]()
En plus cela garde le contour naturel du trait.
Temps: 2 secondes
Pour nettoyer les saletés, simplement mettre du blanc dessus avec le pinceau, l´option "produit" du calque faisant automatiquement le reste.
Bref tu fais compliqué alors que tu pourrais faire simple ![]()
Dernière modification par Ouv (31 Mar, 2013 11:57:19)
#5 14 Feb, 2015 09:50:56
Then no need to copy and paste your selection and fill it with black.
70-341

 CC BY-NC-ND 3.0
CC BY-NC-ND 3.0
Sur le forum