ログインしていません。
#1 19 Sep, 2011 09:26:06
Transformation d'image qui prends toute la page en version imprimable.
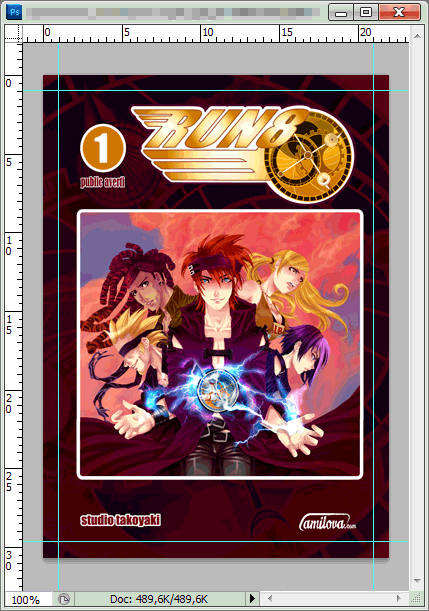
Exemple: une illustration pleine page de Run8. Cette image a été faite pour la couverture, mais imaginons qu'il s'agit d'une page de BD.
(notez que pour la couverture la question se pose aussi, mais elle se fait avec la tranche et la couverture arrière, c'est plus compliqué...)
Voici donc mon image. Elle a pour taille... on s'en fout ! On a un format spécial amilova pour tous, et c'est le A4+5mm de marges.
On va donc s'assurer que la page fait bien cela : 22x30.7cm
Sous photoshop: Image > Taille de l'image > Largeur: 22 et Hauteur 30.7
Qu'importe la Résolution et les pixels. Et si en changeant la Largeur cela donne une fausse Hauteur (et vice-versa), alors il faudra couper votre fichier.
Vous voudriez peut-être voir ce qui va être coupé ? Très bien, faites Ctrl+r pour faire apparaître les règles, et ajoutez des repères (des lignes bleues qui ne se voient pas sur le résultat final.)
Zoommez dans un coin et placez votre curseur sur la graduation d'une règle.
Cliquez, gardez appuyé, et déplacez-vous à 5mm à l'intérieur de votre image. Un trait bleu vous suit !
Une fois lâché, vous pouvez le déplacer de nouveau avec l'outil de sélection si nécessaire.
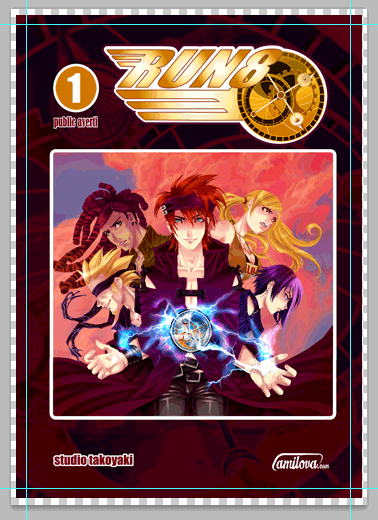
Bien, vous avez placé vos traits (pour l'exemple j'ai pris + de 5mm, qu'on se rende bien compte)

Mais que vois-je ? Enfer et damnation ! C'est plein de mon beau dessin qui va être coupé !!
Les dessins sont près du bord, tout est "coincé" ! Je n'ai jamais voulu ça moi ! Méchantes marges !
Alors nous allons faire en sorte d'utiliser + du dessin à l'intérieur.
Attention, ne faites pas la solution facile qui consisterai à rétrécir votre dessin. Une transformation de ce genre va modifier vos pixels, et là on fait de la mise en page, on ne touche pas aux pixels. Uniquement à la définition.
Qu'accepteriez-vous de perdre ? 2mm au lieu de 5 ? Allez, on part sur ça.
Votre image de base n'est donc + considérée comme 22 de large, mais 21.4 de large. (le A4 c'est 20 cm, j'ajoute 2 fois ma marche de 0.2 cm)
Si votre image est sur un seul calque en "background", faites-en un calque tout court. Dans votre liste de calques, double-cliquez sur le calque "Background".
Image > Taille de l'image > Largeur: 21.4, Hauteur: on s'en fout
Ensuite, aggrandissement.
Image > Taille du canvas > Largeur: 22 et Hauteur 30.7
Et enfin, replacez vos repères qui sont sûrement tout faux.
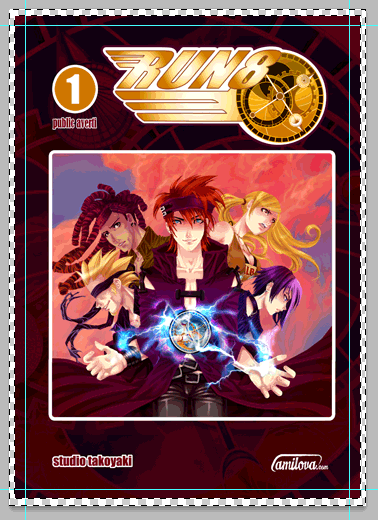
Résultat :
Comment remplir l'espace ainsi créé ?
Bah, vous vous dites que cet espace, il sera découpé, alors franchement, quelle importance ? Et vous aurez pas totalement tort.
Malheureusement, là vous lisez un tuto de Salagir, et la paresse n'est pas de rigueur.
Ne vous inquiétez pas, ça reste simple. On va remplir le reste. Sélectionnez votre calque en cliquant dessus dans la liste des calques, cliquez sur sa petite image, avec Ctrl appuyé. Vous avez alors la selection du calque. Faites Ctrl+Maj+i, et la selection est inversée.
Si vous avez Photoshop CS5 ou plus, vous pouvez utiliser pour remplir le "content-aware".
Faites Maj+backspace, et dans le sélecteur qui apparait, prennez Content-aware.
Ensuite, laissez-le bosser. Ca peut être long.
Si vous n'avez pas, ben heu, remplissez d'un pot de peinture avec une couleur proche. Vous pouvez aussi utiliser l'outil "Doigt" et donner des coups de l'intérieur vers l'extérieur tout autour de l'image, ça rends pas mal.
Ctrl+d pour supprimer votre masque de sélection (celui qui utilise photoshop sans raccourcis ne sait pas utiliser photoshop)
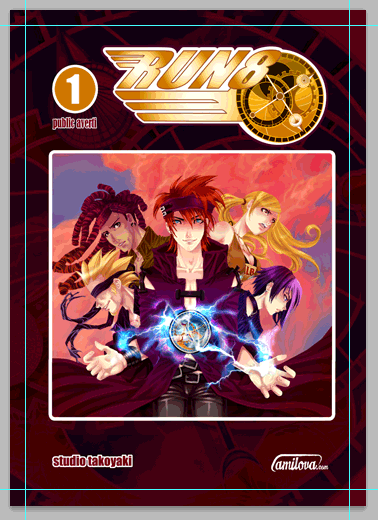
Voici le résultat :
Les dessins sont moins proches du bord, et tout est bien rempli.
 CC BY-NC-ND 3.0
CC BY-NC-ND 3.0
最新の話題