ログインしていません。
ページ: 1
閉鎖トピック
#1 01 Apr, 2018 13:52:47
Hello !
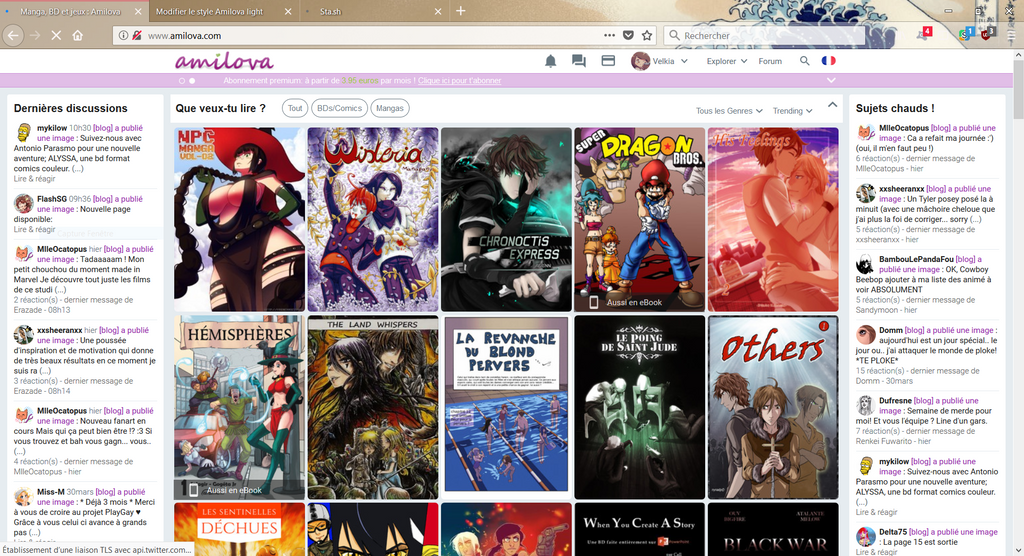
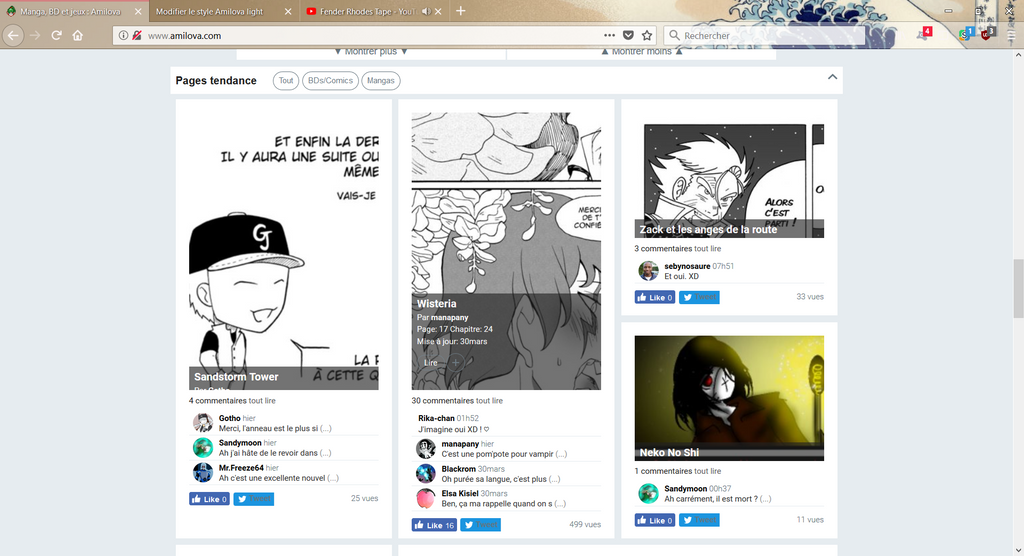
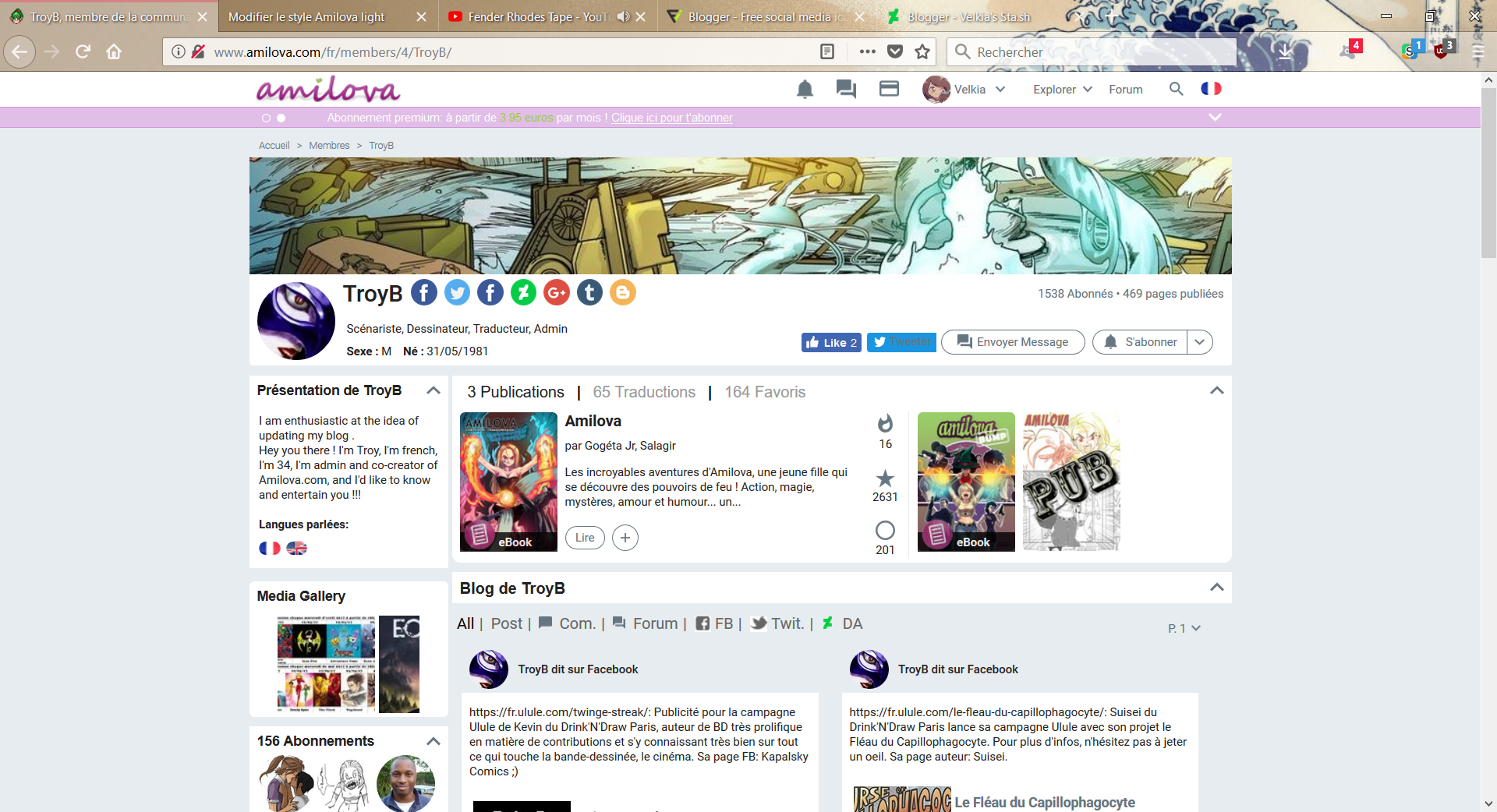
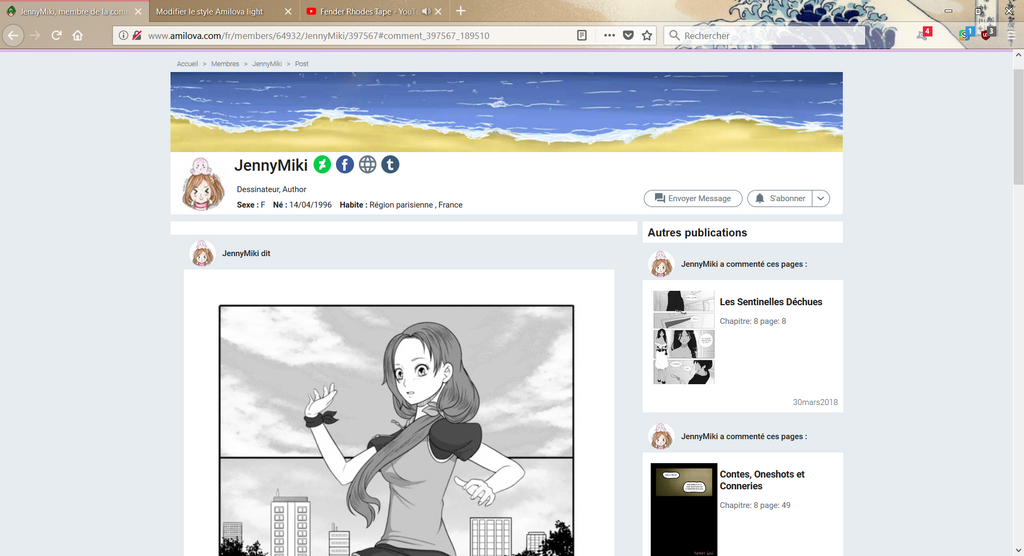
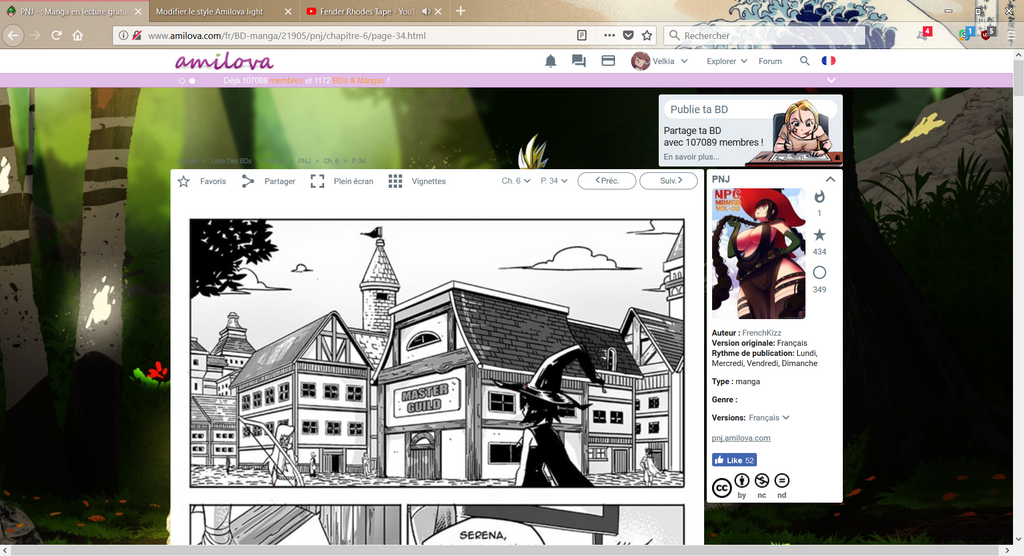
Depuis quelques mois je m'entraîne en CSS en utilisant le site d'Amilova comme cobaye, en essayant de faire un design épuré et arrondi à la Twitter et Youtube. Et je me disais, pourquoi ne pas le partager avec vous ? Voilà ce que ça donne pour l'instant :
Ce style est évolutif, encore en expérimentation, donc il va évoluer ! Pour l'instant je me suis occupée de l'accueil, les pages artistes et les pages de BD, et je suis en train de m'attaquer au dashboard. :)
Si vous êtes branché vous pouvez l'utiliser sur votre navigateur ! La méthode est super simple, je vous explique un peu.
1- Il faut télécharger l'extension Stylish (disponible sur Chrome, Firefox & Opera).
2- Une fois celle-ci installée, cliquez sur le petit logo en haut à droite qui se sera rajouté auprès de vos autres extensions
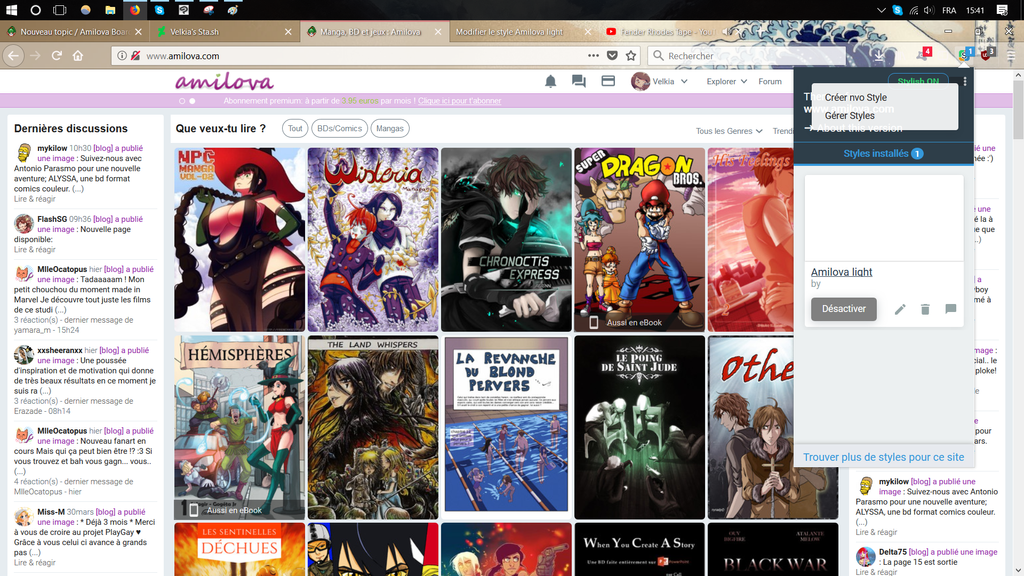
3- Cliquez sur les trois points en haut à droite, puis "nvo style". Comme ça en gros :
4- Dans la fenêtre qui se sera ouverte, copiez-collez ce code dans la partie Code :
/*-------------------------------------------------------------------Body*/
html {
max-width: 100%;
}
body {
color: #212121;
font: 12px Roboto, sans-serif;
background: #e6ecf0 center center fixed no-repeat;
max-width: 100%;
}
/*-------------------------------------------------------------------Header*/
#header h1 {
display: none;
}
/*---------------------------------------------------------------Language*/
#header .flag {
border: none;
border-radius: 20px;
}
#header .dropbutton.opened {
margin-top: 2px;
border: none;
}
#header #header_language {
padding: 20px;
top: 36px;
right: 0px;
width: 120px;
float: left;
z-index: 5200;
position: absolute;
background: #ffffff;
border: none;
display: none;
box-shadow: -1px 2px 5px 1px rgba(0, 0, 0, 0.1);
}
#header .flag_change {
height: 25px;
cursor: pointer;
padding: 3px;
}
/*---------------------------------------------------------------Search*/
#header #search {
width: 15px;
background: #ffffff url("https://orig06.deviantart.net/6fd1/f/2017/180/d/3/searching_magnifying_glass_6__by_velkia-dbefq23.png") no-repeat 15px 7px;
background-size: 15px;
}
#header #search.opened {
background: #ffffff url("https://orig13.deviantart.net/e96f/f/2017/180/3/0/searching_magnifying_glass_7__by_velkia-dbefrbg.png") no-repeat 13px 9px;
background-size: 15px;
width: 15px;
}
#header #header_search {
padding: 10px;
top: 36px;
right: 3px;
width: 400px;
float: left;
z-index: 5200;
position: absolute;
background: #ffffff;
border: none;
display: none;
box-shadow: -1px 2px 5px 1px rgba(0, 0, 0, 0.1);
}
#header_search .search_site .search_q {
float: left;
background-color: #e6ecf0;
width: 360px;
height: 16px;
color: #66757F;
font-size: 12px;
padding: 7px;
margin-right: 10px;
border: 1px solid #ccc;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
}
#header_search #search_results ul {
float: left;
width: 100%;
padding: 0;
padding-bottom: 0px;
margin: 10px;
list-style: none;
padding-bottom: 0;
}
/*---------------------------------------------------------------Barre*/
#header .barre {
display: none;
}
/*---------------------------------------------------------------Menu*/
#header .simplelink {
padding: 10px 12px;
color: #66757F;
height: 16px;
float: right;
cursor: pointer;
}
#header .simplelink:hover {
color: #9C27B0;
}
/*---------------------------------------------------------------Explorer*/
#header #explorer .explorer_bg {
background: url("https://orig02.deviantart.net/fd3b/f/2017/180/1/9/expand_button_1__by_velkia-dbefttj.png") no-repeat 5px 1px;
background-size: 10px;
position: absolute;
}
#header .dropbutton {
margin: 3px 0;
padding: 7px 12px;
padding-right: 12px;
background: #ffffff;
float: right;
z-index: 5500;
position: relative;
height: 16px;
color: #66757F;
cursor: pointer;
}
#header .dropbutton:hover {
color: #9C27B0;
}
#header #explorer.opened {
padding: none;
}
#header #explorer.opened .explorer_bg {
background: url("https://orig00.deviantart.net/68e2/f/2017/180/5/5/up_arrow_key_by_velkia-dbefu5z.png") no-repeat 5px 1px;
background-size: 10px;
}
#header #header_browse {
padding: 20px;
top: 36px;
right: 3px;
width: 400px;
float: left;
z-index: 5200;
position: absolute;
background: #ffffff;
border: none;
display: none;
box-shadow: -1px 2px 5px 1px rgba(0, 0, 0, 0.1);
}
#header_browse .column .linehead {
width: 180px;
float: left;
margin: 0px 4px;
padding: 10px 0px 10px 0px;
color: #212121;
font-weight: bold;
text-decoration: none;
font-size: 14px;
}
#header_browse .column .linesep {
width: 180px;
float: left;
height: 1px;
margin: 4px 4px;
padding: 0px 0px 0px 4px;
background: #e6ecf0;
}
#header_browse .column .linelink {
width: 180px;
float: left;
margin: 0px 4px;
padding: 4px 0px 4px 4px;
color: #212121;
text-decoration: none;
}
#header_browse .column .linelink:hover {
background-color: #e6ecf0;
}
/*---------------------------------------------------------------User*/
#header #profile .username .background {
background: url("https://orig02.deviantart.net/fd3b/f/2017/180/1/9/expand_button_1__by_velkia-dbefttj.png") no-repeat 5px 1px;
position: absolute;
background-size: 10px;
}
#header #profile.opened .username .background {
background: url("https://orig00.deviantart.net/68e2/f/2017/180/5/5/up_arrow_key_by_velkia-dbefu5z.png") no-repeat 5px 1px;
background-size: 10px;
}
.user_avatar img {
float: left;
border: none;
width: 80px;
border-radius: 50px;
}
.user_avatar span {
display: none;
}
#header #header_profile {
margin-left: 0px;
padding: 20px;
top: 36px;
left: -6px;
width: 200px;
float: left;
z-index: 5200;
position: absolute;
background: #ffffff;
border: none;
display: none;
box-shadow: -1px 2px 5px 1px rgba(0, 0, 0, 0.1);
}
#header_profile .linelink {
width: 188px;
float: left;
margin: 0px 4px;
padding: 4px 0px 4px 4px;
color: #212121;
text-decoration: none;
}
#header_profile .linesep {
width: 188px;
float: left;
height: 1px;
margin: 4px 4px;
padding: 0px 0px 0px 4px;
background: #e6ecf0;
}
#header_profile .linelink:hover {
background-color: #e6ecf0;
}
/*---------------------------------------------------------------Icons*/
/*---------------------------------------------------------------Gold*/
#header #gold {
padding-top: 7px;
}
#header #gold .icon {
background: url("https://orig15.deviantart.net/e635/f/2017/180/e/4/credit_card_1__by_velkia-dbefzcx.png") no-repeat;
background-size: 20px;
height: 20px;
width: 20px;
padding: 0px;
float: none;
margin: 0px auto;
display: block;
}
#header #gold p {
display: none;
padding-top: 0px;
margin-top: -4px;
}
/*---------------------------------------------------------------Message*/
#header #message {
float: right;
border-left: none;
margin: 4px 12px 0;
padding: 0;
background: url("https://orig00.deviantart.net/4057/f/2017/180/4/7/chat_bubbles_by_velkia-dbefzrw.png") no-repeat;
background-size: 20px;
margin-top: 8px;
}
/*---------------------------------------------------------------Notifactions*/
#header #notification {
float: right;
position: relative;
border-left: none;
margin: 0px 12px 0;
padding: 0;
top: 0;
overflow: hidden;
background: url("https://orig06.deviantart.net/e833/f/2017/180/8/8/notifications_button_1__by_velkia-dbeg080.png") no-repeat;
background-size: 20px;
}
#header #header_notification {
padding: 20px;
top: 36px;
left: -6px;
width: 380px;
float: left;
z-index: 5200;
position: absolute;
background: #ffffff;
border: none;
display: none;
box-shadow: -1px 2px 5px 1px rgba(0, 0, 0, 0.1);
}
#header_notification .list {
float: left;
width: 100%;
min-height: 42px;
text-align: left;
padding-top: 5px;
padding-bottom: 5px;
font-size: 11px;
border-bottom: 1px solid #e6ecf0;
}
#header_notification .list div {
float: left;
width: 325px;
text-align: left;
padding-top: 5px;
margin-left: 10px;
color: #212121;
}
#header_notification .list a.read_comments {
color: #9C27B0;
}
#header_notification .list:hover {
background-color: #e6ecf0;
}
#header_notification .list .n_when {
float: right;
color: #66757F;
padding-top: 5px;
font-size: 10px;
font-weight: 300;
}
#header_notification .footer {
float: left;
width: 100%;
margin-top: 10px;
bottom: 0;
left: 0;
height: 17px;
font-weight: bold;
padding-top: 3px;
text-align: center;
}
#header_notification .footer a {
font-size: 12px;
font-weight: 500;
color: #212121;
}
#header_notification .footer a:hover {
color: #9C27B0;
}
#header #message b,
#header #notification b {
position: relative;
color: white;
padding-left: 5px;
padding-right: 5px;
font-size: 10px;
font-weight: 500;
display: inline;
background: #9C27B0;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
/*---------------------------------------------------------------Carrousel*/
#header_rotating_container_mini {
width: 100%;
height: 20px;
background: #E1BEE7;
border-top: 1px solid #CE93D8;
border-bottom: 1px solid #CE93D8;
position: relative;
margin-bottom: 10px;
float: left;
z-index: 5;
}
.ban_1 div {
color: blue;
float: left;
font: 18px Arial;
margin-left: 80px;
margin-top: 3px;
}
.rotating_navi a,
.rotating_navi_mini a {
float: left;
margin: 3px;
background: url(https://orig15.deviantart.net/5904/f/2017/182/6/e/filled_circle_by_velkia-dbeqnr6.png) no-repeat;
background-size: 9px;
display: block;
font-size: 1px;
}
.rotating_navi a:hover,
.rotating_navi a.active,
.rotating_navi_mini a:hover,
.rotating_navi_mini a.active {
background: url(https://orig10.deviantart.net/284b/f/2017/182/a/f/circle_outline_by_velkia-dbeqnk4.png) no-repeat;
background-size: 9px;
}
#header_rotating .header_control_mini {
width: 14px;
height: 14px;
cursor: pointer;
position: absolute;
background: url(https://orig06.deviantart.net/dfe4/f/2017/182/6/c/expand_button_2__by_velkia-dbeqo5b.png)no-repeat;
background-size: 14px;
z-index: 4000;
right: 10px;
bottom: 3px;
display: block;
}
#header_rotating .header_control {
width: 14px;
height: 14px;
cursor: pointer;
position: absolute;
background: url(https://orig07.deviantart.net/2a08/f/2017/182/1/c/expand_arrow_by_velkia-dbeqoet.png) no-repeat;
background-size: 14px;
z-index: 4000;
right: 10px;
bottom: 3px;
display: block;
}
/*---------------------------------------------------------------Main container*/
.box_black,
.box_white {
background: #E6ECF0;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin-bottom: 5px;
}
.closeInfoBox {
display: block;
float: right;
height: 20px;
width: 20px;
padding: 0;
margin: 5px 5px 0 5px;
background: url(https://orig00.deviantart.net/68e2/f/2017/180/5/5/up_arrow_key_by_velkia-dbefu5z.png) no-repeat center center;
background-size: 14px;
cursor: pointer;
}
.closeInfoBox.isClosed {
background-image: url(https://orig02.deviantart.net/fd3b/f/2017/180/1/9/expand_button_1__by_velkia-dbefttj.png);
background-size: 14px;
}
.box_black > h3,
.box_white > h3 {
background: white;
color: #212121;
font: 16px sans-serif;
font-weight: bold;
}
/*---------------------------------------------------------------Buttons*/
.btn_bgblack,
.btn_bgblack:link,
.btn_bgblack:visited {
width: 76px;
border: 1px solid #66757F;
color: #66757F;
}
#box_bd h3 button,
#box_trending h3 button {
font: 12px sans-serif;
height: 28px;
width: auto;
vertical-align: bottom;
margin: 0 0 -4px 0;
margin-left: 0px;
padding: 0 8px;
}
.btn_bgblack.sel {
border: 1px solid #66757F;
font-size: 12px;
color: #66757F;
}
.btn_bgblack,
.btn_bgblack:link,
.btn_bgblack:visited,
.btn_bgwhite,
.btn_bgwhite:link,
.btn_bgwhite:visited {
display: inline-block;
height: 24px;
line-height: 24px;
margin: 5px 5px 0 0;
padding: 0 5px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-decoration: none;
outline: 0 none;
text-align: center;
vertical-align: middle;
background: transparent;
cursor: pointer;
}
.btn_bgblack:hover,
.btn_bgblack:active,
.btn_bgblack.sel {
border: 1px solid #66757F;
color: #66757F;
}
/*---------------------------------------------------------------Filters*/
.sel_black > a {
text-decoration: none;
line-height: 36px;
padding: 0 15px 0 0;
margin: 0 15px 0 0;
background: url("https://orig02.deviantart.net/fd3b/f/2017/180/1/9/expand_button_1__by_velkia-dbefttj.png") no-repeat right center;
background-size: 10px;
float: right;
color: #66757F;
}
.sel_black > a:hover {
background: url("https://orig12.deviantart.net/692f/f/2017/182/0/f/expand_button_3__by_velkia-dbeqr1g.png") no-repeat right center;
background-size: 10px;
color: #9C27B0;
}
.sel_black > a.sel {
background: url("https://orig00.deviantart.net/68e2/f/2017/180/5/5/up_arrow_key_by_velkia-dbefu5z.png") no-repeat right center;
background-size: 10px;
color: #66757F;
}
.sel_black > div,
.sel_white > div {
display: none;
background: #ffffff;
width: 100%;
position: absolute;
top: 36px;
left: 0px;
z-index: 5000;
height: 350px;
border: none;
box-shadow: -1px 2px 5px 1px rgba(0, 0, 0, 0.1);
overflow: auto;
overflow-y: auto;
padding-bottom: 10px;
}
.sel_black > div a,
.sel_white > div a {
width: 80%;
float: left;
margin: 0px 4px;
padding: 10px;
color: #212121;
text-decoration: none;
font-weight: normal;
cursor: pointer;
}
.sel_black > div a:hover,
.sel_white > div a:hover {
background-color: #E6ECF0;
}
/*---------------------------------------------------------------Comics box*/
.comic_cover_list {
height: auto;
width: 100%;
padding: 5px 0;
overflow: hidden;
background: #E6ECF0;
text-align: center;
}
.comic_cover_list .comic_block {
border: none;
padding: 1px;
}
.comic_block {
display: inline-block;
position: relative;
}
.comic_block img {
margin: 0;
padding: 0;
border: none;
border-radius: 5px;
}
.comic_block .comic_info {
border-radius: 5px;
background: rgba(33, 33, 33, 0.7);
position: absolute;
top: 0;
left: 0;
width: 176px;
height: 276px;
display: none;
color: #ffffff;
z-index: 5;
padding: 0px 10px;
display: none;
}
.comic_block .comic_info a.button,
.comic_big_cover .info_container a.button,
.mosaic-overlay .details a.button,
.thumbs_comics a.button {
line-height: 12px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
border: 1px solid white;
text-align: center;
outline: 0;
margin: 4px 4px 0 0;
padding: 5px 10px;
vertical-align: middle;
text-decoration: none;
color: white;
background: transparent;
display: inline-block;
vertical-align: middle;
opacity: 1;
}
.comic_block .comic_info a.button_i,
.comic_big_cover .info_container a.button_i,
.mosaic-overlay .details a.button_i,
.thumbs_comics a.button_i {
display: inline-block;
vertical-align: middle;
height: 26px;
width: 26px;
margin: 4px 4px 0 0;
background: url("https://orig13.deviantart.net/e615/f/2017/182/8/b/add_plus_button_by_velkia-dbequxb.png") no-repeat center;
background-size: 10px;
border: 1px solid white;
border-radius: 20px;
}
.comic_block .comic_info a.button_i,
.comic_big_cover .info_container a.button_i,
.mosaic-overlay .details a.button_i:hover,
.thumbs_comics a.button_i:hover {
background: url("https://orig13.deviantart.net/e615/f/2017/182/8/b/add_plus_button_by_velkia-dbequxb.png") no-repeat center;
background-size: 10px;
border: 1px solid white;
border-radius: 20px;
}
.comic_block .comic_info a.button:hover,
.comic_big_cover .info_container a.button:hover,
.mosaic-overlay .details a.button:hover,
.thumbs_comics a.button:hover {
border: 1px solid white;
border-radius: 20px;
}
#box_bd_load_more {
text-align: center;
background: #E6ECF0;
}
.load_more,
#box_trending_load_more {
color: #66757F;
}
.load_more:hover,
#box_trending_load_more:hover {
color: #66757F;
}
.comic_cover_list .comic_block .ebook {
background: rgba(33, 33, 33, 0.7);
color: #FFFFFF;
display: block;
position: absolute;
height: 30px;
left: 0;
bottom: 0;
font-weight: 400;
line-height: 30px;
padding-left: 50px;
width: 146px;
z-index: 1;
}
.comic_cover_list .comic_block .ebook div.ebookicon {
background: url("https://orig09.deviantart.net/ff31/f/2017/183/5/9/cell_phone_with_blank_screen_by_velkia-dbet8ou.png") no-repeat transparent center;
background-size: 20px;
bottom: 0px;
display: block;
height: 30px;
left: 5px;
position: absolute;
width: 50px;
z-index: 2;
}
.box_black,
.box_white {
background: white;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin-bottom: 10px;
}
/*---------------------------------------------------------------Blogs left*/
.user_content_line span.moreinfo {
display: block;
color: #66757F;
font-weight: 300;
}
#trend_blogs > div > h3 {
margin-bottom: 0px;
margin-left: 10px;
padding-left: 0px;
background: none;
}
#trend_blogs > div > h3 + div {
background: white;
padding: 5px;
padding-top: 5px;
padding-top: 0;
}
.user_content_line {
margin: 0 5px;
padding: 7px 0;
border-top: 1px solid #E6ECF0;
min-height: 30px;
}
.user_content_line > img:first-child {
float: left;
margin: 0 5px 0 0;
width: 30px;
height: 30px;
border-radius: 20px;
}
.user_content_line span.when {
color: #66757F;
font-weight: 300;
}
.user_content_line span.where a {
color: #9C27B0;
text-decoration: none;
}
a,
a:link,
a:active,
a:visited {
color: #66757F;
text-decoration: none;
}
.user_content_line span.moreinfo a {
color: #666;
text-decoration: none;
}
/*---------------------------------------------------------------Pages*/
.comic_page_trending {
padding: 3px;
display: inline-block;
background: #E6ECF0;
margin-top: 5px;
}
.comic_page_trending .img_block {
overflow: hidden;
position: relative;
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
.comic_page_trending .img_block .mosaic-overlay {
background-color: rgba(33, 33, 33, 0.7);
position: absolute;
width: 100%;
height: 168px;
opacity: 0.9;
bottom: -140px;
display: inline;
left: 0;
z-index: 5;
}
.comic_page_trending .box_trend .last_comment img {
float: left;
margin-right: 5px;
border-radius: 20px;
}
.comic_page_trending .box_trend .when {
color: #66757F;
font-weight: 300;
}
.comic_page_trending .box_trend .last_comment {
border-bottom: 1px solid #E6ECF0;
padding: 3px 5px 3px 6px;
}
.comic_page_trending .box_trend .bottom {
line-height: 39px;
color: #66757F;
font-weight: 300;
}
.comic_page_trending .box_trend .comment {
height: 31px;
width: 100%;
border-bottom: none;
}
.comic_page_trending .box_trend .bottom {
line-height: 39px;
vertical-align: middle;
width: 100%;
border-top: none;
color: #66757F;
}
.comic_page_trending .box_trend .bottom .sharefb {
float: right;
margin-top: -8.5px;
margin-right: 5px;
height: 39px;
}
.load_more,
#box_trending_load_more {
color: #66757F;
background: white;
}
/*---------------------------------------------------------------Feed*/
#index_feed .feed_options,
.right_boxes .news_title {
background: #E1BEE7;
color: white;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
height: 25px;
font-size: 12px;
font-weight: 400;
line-height: 25px;
vertical-align: center;
margin: 0 8px 4px 0;
padding-left: 8px;
text-transform: capitalize;
border: 1px solid #CE93D8;
}
#index_feed .feed_options > ul.row_options,
#index_feed .feed_options > div.sel_black {
padding: 0 10px;
margin: 5px 0;
color: white;
line-height: 20px;
}
#index_feed ul.row_options li.current {
color: #66757F;
}
#index_feed ul.row_options li.sep {
margin: 0 8px 0 0;
cursor: default;
color: #CE93D8;
}
.right_boxes .stats_site {
background: white;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
color: #CE93D8;
margin-right: 8px;
margin-bottom: 10px;
padding: 8px;
font-size: 24px;
font-weight: 200;
line-height: 34px;
border: 1px solid #CE93D8;
}
.right_boxes .news .news_content {
font-size: 12px;
line-height: 30px;
border-bottom: 1px solid #E6ECF0;
margin-right: 16px;
}
.right_boxes .news .news_content .ndate {
font-size: 12px;
line-height: 30px;
font-weight: 300;
color: #66757F;
}
.news_content a,
.news_content a:link,
.news_content a:active,
.news_content a:visited {
color: #212121;
text-decoration: none;
font-weight: 400;
}
.right_boxes .inner_box .seemore {
text-align: center;
margin-top: 7px;
}
.seemore a.link_grey,
.seemore a.link_grey:link,
.seemore a.link_grey:active,
.seemore a.link_grey:visited {
color: #66757F;
text-decoration: none;
font-weight: 300;
}
.right_boxes .members a {
display: block;
float: left;
overflow: hidden;
margin-bottom: 3px;
margin-right: 3px;
}
/*---------------------------------------------------------------Feed*/
.footer_stats {
margin: 10px;
font-weight: 400;
}
#footer_top_comics {
float: left;
width: 100%;
clear: both;
display: block;
background: #ffffff;
overflow: hidden;
font-size: 10px;
}
.top_comics_n_genres .links a {
color: #66757F;
padding-right: 3px;
border-right: 0.5px solid #66757F;
}
#footer_container {
float: left;
width: 100%;
clear: both;
display: block;
background: #66757F;
overflow: hidden;
}
#footer {
float: left;
width: 100%;
margin-top: 7px;
clear: both;
display: block;
background: #66757F;
color: #e6ecf0;
overflow: hidden;
}
.footer_center .f_column {
float: left;
width: 335px;
color: #e6ecf0;
margin-bottom: 20px;
}
.footer_center .f_column p {
text-transform: none;
font-size: 14px;
font-weight: 300;
}
#footer a,
#footer a:visited,
#footer a:active {
color: white;
text-decoration: none;
line-height: 1.5em;
}
.footer_center .f_column a.facebook {
background: url("https://orig14.deviantart.net/f586/f/2017/199/f/1/facebook_logo_button_by_velkia-dbgsexn.png") no-repeat;
background-size: 20px;
display: inline-block;
height: 30px;
width: 30px;
margin-left: 10px;
}
.footer_center .f_column a.twitter {
background: url("https://orig02.deviantart.net/66aa/f/2017/199/e/3/twitter_logo_button_by_velkia-dbgsf5l.png") no-repeat;
background-size: 20px;
display: inline-block;
height: 30px;
width: 30px;
margin-left: 0px;
}
/*---------------------------------------------------------------Blogpost*/
#header_additional .breadcrumbs,
#header_additional_breadcrumbs .breadcrumbs {
width: 708px;
height: 12px;
background: none;
font-size: 10px;
color: #66757F;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
bottom: 0;
left: 0;
padding: 2px 10px;
text-transform: capitalize;
font-weight: 300;
}
#header_additional .breadcrumbs a,
#header_additional_breadcrumbs .breadcrumbs.alone a {
color: #66757F;
text-decoration: none;
}
#member_header_img,
.box_white.header_small .header_grey {
-webkit-border-top-left-radius: 0px;
-webkit-border-top-right-radius: 0px;
-moz-border-top-left-radius: 0px;
-moz-border-top-right-radius: 0px;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
}
#member_header .header_grey {
height: 40px;
background: white;
position: relative;
margin-top: 0px;
padding-top: 0px;
}
#member_header .header_grey .pseudo {
color: #212121;
padding-left: 96px;
font-size: 24px;
line-height: 40px;
font-weight: 500;
vertical-align: middle;
float: left;
text-transform: capitalize;
}
#member_header .header_grey .feeds_container .feeds.feed_blogger {
background: url("https://orig00.deviantart.net/a42e/f/2018/091/c/1/blogger_by_velkia-dc7kbc3.png") no-repeat;
background-size:27px;
}
#member_header .header_grey .feeds_container .feeds.feed_deviant,
#member_header .header_grey .feeds_container .feeds.feed_deviant:hover {
background: url("https://orig10.deviantart.net/a767/f/2017/199/d/c/deviantart_by_velkia-dbgsgi9.png") no-repeat;
background-size: 27px;
}
#member_header .header_grey .feeds_container .feeds.feed_fb,
#member_header .header_grey .feeds_container .feeds.feed_fb:hover {
background: url("https://orig04.deviantart.net/afe6/f/2017/199/0/7/facebook_by_velkia-dbgsgox.png") no-repeat;
background-size: 27px;
}
#member_header .header_grey .feeds_container .feeds.feed_site,
#member_header .header_grey .feeds_container .feeds.feed_site:hover {
background: url("https://orig15.deviantart.net/a8e5/f/2017/199/d/1/earth_grid_select_language_button_by_velkia-dbgsh57.png") no-repeat;
background-size: 27px;
}
#member_header .header_grey .feeds_container .feeds.feed_tumblr,
#member_header .header_grey .feeds_container .feeds.feed_tumblr:hover {
background: url("https://orig06.deviantart.net/1020/f/2017/199/4/3/tumblr_by_velkia-dbgshyj.png") no-repeat;
background-size: 27px;
}
#member_header .header_grey .feeds_container .feeds.feed_twitter,
#member_header .header_grey .feeds_container .feeds.feed_twitter:hover {
background: url("https://orig07.deviantart.net/19e9/f/2017/199/9/0/twitter_by_velkia-dbgsi78.png") no-repeat;
background-size: 27px;
}
#member_header .header_grey .feeds_container .feeds.feed_gplus,
#member_header .header_grey .feeds_container .feeds.feed_gplus:hover {
background: url("https://orig13.deviantart.net/00e1/f/2017/199/3/0/google_plus_by_velkia-dbgsiac.png") no-repeat;
background-size: 27px;
}
.btn_bgwhite,
.btn_bgwhite:link,
.btn_bgwhite:visited {
border: 1px solid #66757F;
color: #66757F;
}
#member_header .btn_bgwhite .message,
#member_header .btn_bgwhite:hover .message {
background: url("https://orig00.deviantart.net/4057/f/2017/180/4/7/chat_bubbles_by_velkia-dbefzrw.png") no-repeat;
background-size: 15px;
line-height: 24px;
padding-left: 20px;
}
#member_header .btn_bgwhite .follow,
#member_header .btn_bgwhite:hover .follow {
background: url("https://orig06.deviantart.net/e833/f/2017/180/8/8/notifications_button_1__by_velkia-dbeg080.png") no-repeat;
background-size: 15px;
line-height: 24px;
padding-left: 23px;
}
#member_header .btn_bgwhite.dropdown,
#member_header .btn_bgwhite.dropdown:hover {
background: url("https://orig02.deviantart.net/fd3b/f/2017/180/1/9/expand_button_1__by_velkia-dbefttj.png") no-repeat 7px 7px;
background-size: 10px;
padding-right: 20px;
padding-left: 4px;
}
#member_header .btn_bgwhite.dropdown.sel {
background: url("https://orig00.deviantart.net/68e2/f/2017/180/5/5/up_arrow_key_by_velkia-dbefu5z.png") no-repeat 7px 7px;
background-size: 10px;
}
.btn_bgwhite:hover,
.btn_bgwhite:active,
.btn_bgwhite.sel {
border: 1px solid #66757F;
color: #212121;
}
#selectfavoptions,
#selectotheroptions {
z-index: 5;
position: absolute;
background: none repeat scroll 0 0 #FFFFFF;
border: none;
width: 200px;
right: 0px;
padding: 5px;
display: none;
box-shadow: -1px 2px 5px 1px rgba(0, 0, 0, 0.1);
}
#member_header #selectotheroptions a {
color: #212121;
cursor: pointer;
float: left;
font-weight: normal;
margin: 0 4px;
padding: 0ox;
text-decoration: none;
width: 80%;
}
.member_wrapper .box_black,
.member_wrapper .box_white {
background: none;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin-bottom: 10px;
}
#container_activity {
margin: 0;
}
#container_activity .post {
width: 368px;
margin: none;
float: left;
display: inline-block;
}
#container_activity .block_author p {
font-weight: 500;
margin-top: 12px;
margin-left: 50px;
}
#container_activity .post .main .balloon_arrow {
display: none;
}
#container_activity .block_shadow {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
border-radius: none;
background: none;
}
#container_activity .post .main {
width: 350px;
padding: 8px;
border-radius: 3px;
border: none;
background: #ffffff;
display: inline-block;
position: relative;
}
#member_info .member_wrapper.single_post .left_part #container_activity .post .main,
#member_info .member_wrapper.single_post .left_part #container_activity .post .balloon,
#member_info .member_wrapper.single_post .left_part #container_activity .post .balloon p,
#member_info .member_wrapper.single_post .left_part #container_activity .post .comment,
#member_info .member_wrapper.single_post .left_part #container_activity .post .comment_input {
width: 630px;
font-size: 14px;
line-height: 1.5;
}
.post .balloon .btn_bgwhite .repost,
.post .balloon .btn_bgwhite .repost:hover {
background: url("https://orig13.deviantart.net/2945/f/2017/203/3/7/swap_horizontal_orientation_arrows_by_velkia-dbh8gxv.png") no-repeat;
background-size: 15px;
line-height: 18px;
padding-left: 18px;
}
.post .balloon .btn_bgwhite.repost {
padding: 2px 10px;
height: 18px;
line-height: 18px;
}
#container_activity .post .balloon .when {
font-size: 12px;
font-weight: 300;
float: right;
color: #66757F;
margin-top: 8px;
}
#container_activity .post .comment,
#container_activity .post .comment_input {
font-size: 12px;
width: 350px;
padding: 8px;
border: 1px solid #e6ecf0;
border-radius: 0;
display: inline-block;
background: white;
position: relative;
}
#container_activity .post .comment p {
margin: 4px 4px 4px 36px;
font-size: 12px;
}
#container_activity .post .comment_input .thought {
display: none;
}
#member_info .member_wrapper.single_post .left_part #container_activity .post .comment_input textarea {
width: 564px;
font-family: Roboto, sans-serif;
font-size: 14px;
background: #e6ecf0;
color: #212121;
}
#container_activity .post .comment_input textarea {
width: 284px;
height: 20px;
margin-left: 13px;
resize: none;
outline: none;
border: 0;
border-top: none;
border-left: none;
padding: 20px;
border-radius: 5px;
line-height: 1.5;
margin-top: 0px;
}
a.button_valid,
a.button_valid:hover {
top: 10px;
right: 25px;
position: absolute;
display: none;
background: url("https://orig06.deviantart.net/0911/f/2017/203/5/0/forward_arrow_by_velkia-dbh8hzq.png") no-repeat;
background-size: 20px;
}
.comment_input .user_avatar.px30 {
display: none;
}
#member_info .member_wrapper.single_post .right_part #container_activity .post .main,
#member_info .member_wrapper.single_post .right_part #container_activity .post .balloon,
#member_info .member_wrapper.single_post .right_part #container_activity .post .balloon p,
#member_info .member_wrapper.single_post .right_part #container_activity .post .comment,
#member_info .member_wrapper.single_post .right_part #container_activity .post .comment_input {
width: 285px;
}
#container_activity .post .main {
width: 350px;
padding: 8px;
border-radius: 0px;
border: none;
background: #ffffff;
display: inline-block;
position: relative;
}
#member_info .member_wrapper.single_post .right_part #container_activity .post .balloon .opengraph img {
max-width: 100px;
}
#member_info .member_wrapper.single_post .right_part #container_activity .post .balloon .opengraph,
#member_info .member_wrapper.single_post .right_part #container_activity .post .balloon .opengraph .title,
#member_info .member_wrapper.single_post .right_part #container_activity .post .balloon .opengraph .description {
width: 280px;
}
#container_activity .post .balloon .opengraph {
border: none;
display: inline-block;
padding: 4px;
width: 340px;
overflow: hidden;
}
#container_activity .post .balloon .opengraph img {
float: left;
max-width: 100px;
border: none;
margin-right: 4px;
}
#container_activity .post .balloon .opengraph .title {
font-size: 14px;
font-weight: bold;
padding-top: 4px;
width: 340px;
}
#container_activity .post .balloon .opengraph a {
color: #66757F;
width: 280px;
}
.member_wrapper.single_post .right_part #container_activity .post .balloon br {
display: none;
}
/*---------------------------------------------------------------Présentation BD*/
#amilova_ads .bg_blue {
background: #e6ecf0;
width: 120px;
height: 108px;
display: inline-block;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin-left: 160px;
}
#amilova_ads .share-vertical {
position: absolute;
top: 45px;
left: 130px;
width: 92px;
height: 20px;
line-height: 20px;
font-size: 14px;
font-weight: 400;
color: #212121;
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
}
#amilova_ads .sharebox {
background: #ffffff;
width: 75px;
height: 79px;
float: right;
margin-top: 8px;
margin-right: 8px;
padding-top: 13px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
display: block;
text-align: center;
}
#amilova_ads .sharebox .share .twitter_box,
#amilova_ads .sharebox #twitter-widget-0 {
display: none;
}
.sharebox .share:nth-child(3) {
display: none;
}
#amilova_ads .bg_turquoise {
background: #e6ecf0;
width: 276px;
height: 108px;
display: inline-block;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
#amilova_ads .textbox {
font-size: 14px;
color: #212121;
margin: 10px 8px 0px;
display: block;
}
#amilova_ads .titlebox {
background: #ffffff;
width: 240px;
height: 28px;
line-height: 28px;
font-size: 16px;
color: #66757F;
margin: 8px;
padding: 0px 10px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
display: block;
text-align: center;
}
#amilova_ads .linkbox {
font-size: 12px;
color: #66757F;
display: block;
margin: 5px 8px 0px;
}
a.button_pink {
text-decoration: none;
display: inline-block;
line-height: 28px;
vertical-align: center;
height: 28px;
padding: 0px 16px;
border: 1px solid;
text-align: center;
color: #66757F;
font-size: 14px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
margin-right: 4px;
}
a.button_grey {
text-decoration: none;
display: inline-block;
line-height: 28px;
vertical-align: center;
height: 28px;
padding: 0px 16px;
border: 1px solid #66757F;
text-align: center;
color: #66757F;
font-size: 14px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
margin-right: 4px;
}
a.button_pink:hover,
a.button_grey:hover {
border: 1px solid #66757F;
color: #66757F;
}
.sel_white > a {
text-decoration: none;
padding: 0 15px 0 5px;
margin: 0 15px 0 0;
background: url("https://orig02.deviantart.net/fd3b/f/2017/180/1/9/expand_button_1__by_velkia-dbefttj.png") no-repeat right center;
background-size: 10px;
color: #66757F;
}
.comic_page .favourites #fav_on {
background: url("https://orig00.deviantart.net/fc32/f/2017/205/7/2/rate_star_button_by_velkia-dbhin44.png") no-repeat 0px 2px;
background-size: 23px;
}
.comic_page .favourites #fav_off {
background: url("https://orig05.deviantart.net/0b3d/f/2017/205/c/9/bookmark_button_1__by_velkia-dbhilwj.png") no-repeat 0px 2px;
background-size: 23px;
}
.sel_white > a:hover {
background: url("https://orig02.deviantart.net/fd3b/f/2017/180/1/9/expand_button_1__by_velkia-dbefttj.png") no-repeat right center;
background-size: 10px;
color: #66757F;
}
#selectfavoptions,
#selectotheroptions {
z-index: 5;
position: absolute;
background: none repeat scroll 0 0 #FFFFFF;
border: none;
width: 200px;
right: 0px;
padding: 5px;
display: none;
box-shadow: -1px 2px 5px 1px rgba(0, 0, 0, 0.1);
}
.comic_page .favourites .sel_white > div {
width: 200px;
top: 30px;
height: 75px;
}
.comic_page .row.current_progress {
margin-bottom: 10px;
border-bottom: none;
}
.comic_page .comic_info_footer {
width: 784px;
height: 35px;
display: block;
margin-top: 8px;
border-top: none;
}
.dialogue_edit {
opacity: 0.25;
margin-top: 10px;
}
.comic_page .comic_info .row .description_text {
width: 536px;
font-size: 14px;
line-height: 17px;
}
#comic_info .icons #ranking,
#comic_stats .icons #ranking {
background: url("https://orig13.deviantart.net/dba8/f/2017/205/4/c/burn_button_by_velkia-dbhiols.png") no-repeat 0px 2px;
background-size: 20px;
height: 35px;
}
#comic_stats .icons {
float: left;
padding: 0px;
border-top: none;
border-bottom: none;
width: 188px;
}
#comic_info .icons p,
#comic_stats .icons p {
padding-top: 0px;
margin-top: -5px;
color: #66757F;
width: 23px;
text-align: center;
}
#comic_info .icons #favorites,
#comic_stats .icons #favorites {
background: url("https://orig00.deviantart.net/fc32/f/2017/205/7/2/rate_star_button_by_velkia-dbhin44.png") no-repeat 0px 2px;
background-size: 20px;
height: 35px;
}
#comic_info .icons #points,
#comic_stats .icons #points {
background: url('https://orig08.deviantart.net/581b/f/2017/205/1/e/circle_outline_1__by_velkia-dbhiqlz.png') no-repeat 0px 2px;
background-size: 20px;
height: 35px;
}
#comic_stats .icons > div {
float: left;
padding: 10px 19px 0px;
}
.nav_slidedown_thumbs {
background: white;
border: none;
}
.jcarousel_thumb {
width: 140px;
height: 196px;
border: none;
margin: 2px 4px 0px 4px;
}
.jcarousel-skin-tango .jcarousel-prev-horizontal,
.jcarousel-skin-tango .jcarousel-direction-rtl .jcarousel-prev-horizontal {
position: absolute;
top: 0px;
left: 0px;
width: 28px;
height: 245px;
cursor: pointer;
background: transparent url("https://orig11.deviantart.net/71c9/f/2017/206/b/1/left_arrow_key_by_velkia-dbhmjko.png") no-repeat center;
background-size: 20px;
}
.jcarousel-skin-tango .jcarousel-prev-horizontal,
.jcarousel-skin-tango .jcarousel-direction-rtl .jcarousel-prev-horizontal {
position: absolute;
top: 0px;
left: 0px;
width: 28px;
height: 245px;
cursor: pointer;
background: transparent url(https://orig11.deviantart.net/71c9/f/2017/206/b/1/left_arrow_key_by_velkia-dbhmjko.png) no-repeat center;
background-size: 20px;
}
.jcarousel-skin-tango .jcarousel-prev-horizontal:hover,
.jcarousel-skin-tango .jcarousel-prev-horizontal:focus,
.jcarousel-skin-tango .jcarousel-prev-horizontal:active {
background-position: center;
}
.jcarousel-skin-tango .jcarousel-next-horizontal,
.jcarousel-skin-tango .jcarousel-direction-rtl .jcarousel-next-horizontal {
position: absolute;
top: 0px;
right: 0px;
width: 28px;
height: 245px;
cursor: pointer;
background: transparent url("https://orig05.deviantart.net/6a24/f/2017/206/6/c/keyboard_right_arrow_button_by_velkia-dbhmk3b.png") no-repeat center;
background-size: 20px;
}
.jcarousel-skin-tango .jcarousel-next-disabled-horizontal,
.jcarousel-skin-tango .jcarousel-next-disabled-horizontal:hover,
.jcarousel-skin-tango .jcarousel-next-disabled-horizontal:focus,
.jcarousel-skin-tango .jcarousel-next-disabled-horizontal:active {
cursor: default;
background-position: center;
}
.jcarousel-skin-tango .jcarousel-next-horizontal:hover,
.jcarousel-skin-tango .jcarousel-next-horizontal:focus,
.jcarousel-skin-tango .jcarousel-next-horizontal:active {
background-position: center;
}
.left_navigation .chapter_navigation b {
width: 16px;
display: inline-block;
text-align: center;
font-size: 14px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
background: #E1BEE7;
margin-right: 4px;
font-weight: 300;
}
.right_navigation {
float: right;
width: 65%;
padding-left: 10px;
border-left: 1px solid #e6ecf0;
}
.box_white>h3 a {
color: #66757F;
}
/*---------------------------------------------------------------Présentation BD*/
.reader_navigation .rnav_fav.favon,
.reader_navigation .rnav_fav.favon.sel {
background: url('https://orig00.deviantart.net/fc32/f/2017/205/7/2/rate_star_button_by_velkia-dbhin44.png') no-repeat left;
background-size: 20px;
color: #66757F;
}
.reader_navigation .rnav_fav {
background: url('https://orig05.deviantart.net/0b3d/f/2017/205/c/9/bookmark_button_1__by_velkia-dbhilwj.png') no-repeat left;
background-size: 20px;
color: #66757F;
}
.reader_navigation .rnav_fav:hover,
.reader_navigation .rnav_fav.sel {
background: url('https://orig05.deviantart.net/0b3d/f/2017/205/c/9/bookmark_button_1__by_velkia-dbhilwj.png') no-repeat left;
background-size: 20px;
color: #66757F;
}
.reader_navigation .rnav_share {
background: url('https://orig05.deviantart.net/cfb5/f/2017/206/a/1/share_button_by_velkia-dbhn8f4.png') no-repeat left;
background-size: 20px;
color: #66757F;
}
.reader_navigation .rnav_share:hover,
.reader_navigation .rnav_share.sel {
background: url('https://orig05.deviantart.net/cfb5/f/2017/206/a/1/share_button_by_velkia-dbhn8f4.png') no-repeat left;
background-size: 20px;
color: #66757F;
}
.reader_navigation .rnav_fullscreen {
background: url('https://orig02.deviantart.net/d7be/f/2017/206/4/c/switch_to_full_screen_button_by_velkia-dbhn9h4.png') no-repeat left;
background-size: 20px;
color: #66757F;
}
.reader_navigation .rnav_fullscreen:hover {
background: url('https://orig02.deviantart.net/d7be/f/2017/206/4/c/switch_to_full_screen_button_by_velkia-dbhn9h4.png') no-repeat left;
background-size: 20px;
color: #66757F;
}
.reader_navigation .rnav_thumbs,
.reader_navigation .rnav_thumbs:hover,
.reader_navigation .rnav_thumbs.sel {
background: url('https://orig06.deviantart.net/73ad/f/2017/206/6/5/show_apps_button_by_velkia-dbhn9wl.png') no-repeat left;
background-size: 20px;
color: #66757F;
}
.reader_navigation .btn_bgblack .page_prev {
line-height: 24px;
background: url('https://orig00.deviantart.net/cf80/f/2017/206/f/9/left_arrow_key_by_velkia-dbhmjko.png') no-repeat left 1px;
background-size: 10px;
padding-left: 10px;
}
.reader_navigation .btn_bgblack .page_next {
line-height: 24px;
background: url('https://orig05.deviantart.net/6a24/f/2017/206/6/c/keyboard_right_arrow_button_by_velkia-dbhmk3b.png') no-repeat right 1px;
background-size: 10px;
padding-left: 10px;
}
.reader_navigation_bottom .nb_views {
vertical-align: middle;
line-height: 35px;
font-weight: 300;
color: #66757F;
float: left;
width: 200px;
}
#comments_top .comments_total {
float: left;
width: 90%;
color: #66757F;
font: 16px Roboto, sans-serif;
text-transform: capitalize;
}
.reader_form .comments_subscribe:before {
content: ' ';
background: url('https://orig05.deviantart.net/028e/f/2017/226/2/6/black_envelope_email_symbol__1__by_velkia-dbk24pj.png') no-repeat;
background-size: 15px;
display: block;
float: left;
height: 20px;
width: 20px;
}
.reader_form .comment_form_header {
padding-left: 61px;
padding-bottom: 5px;
color: #66757F;
float: left;
}
.reader_form .comments_subscribe {
margin-bottom: 4px;
height: 20px;
width: 400px;
line-height: 20px;
margin-right: 10px;
color: #66757F;
text-decoration: none;
float: right;
background: transparent;
}
.reader_form .comments_rss {
margin-bottom: 4px;
height: 20px;
line-height: 20px;
margin-right: 10px;
padding-left: 20px;
display: inline-block;
color: #66757F;
text-decoration: none;
float: right;
background: url('https://orig02.deviantart.net/f15f/f/2017/206/2/2/rss_symbol_by_velkia-dbhnd4b.png') no-repeat;
background-size: 15px;
}
.comment_text .left {
float: left;
width: 20px;
height: 50px;
margin: 6px 0px 0px -19px;
position: relative;
background: url(../images/comments_arrow_2.png) left 4px no-repeat;
display: none;
}
#comic_comments .reader_form .comment_text .center {
float: left;
width: 710px;
background: #e6ecf0;
margin-left: -1px;
border: none;
border-radius: 20px;
}
.comment_text .center textarea {
float: left;
width: 690px;
margin: 6px;
min-height: 90px;
border: none;
border-bottom: none;
background: #e6ecf0;
}
.reader_form .submit_comment {
float: left;
cursor: pointer;
margin: 5px 0px 0px 61px;
border: 1px solid #66757F;
border-radius: 20px;
display: inline-block;
height: 24px;
line-height: 24px;
outline: 0 none;
text-align: center;
vertical-align: middle;
color: #66757F;
text-decoration: none;
padding: 0 10px;
background: #ffffff;
font-size: 12px;
}
.reader_form .post_comment_format,
.member_form .post_comment_format {
float: right;
padding: 2px;
margin-right: 20px;
border: none;
border-top: none;
background: none;
cursor: pointer;
line-height: 30px;
margin-top: -1px;
position: relative;
}
.reader_form .post_comment_format .format,
.member_form .post_comment_format .format {
color: #66757F;
float: left;
font-weight: 500;
margin-left: 10px;
}
#latest_comments .comment {
float: left;
margin-top: 20px;
}
#latest_comments .comment {
float: left;
margin-top: 20px;
border-top: 1px solid #e6ecf0;
}
#latest_comments .inner {
float: left;
width: 100%;
margin-top: 20px;
}
#latest_comments .comment_text,
#comments_queue .comment_text {
float: left;
width: 707px;
padding: 7px;
margin-left: 11px;
border: none;
background: none;
}
#latest_comments .comment_text p,
#comments_queue .comment_text p {
margin-top: 0px;
font-size: 14px;
line-height: 1.3em;
}
#latest_comments .author .comment_text,
#comments_queue .author .comment_text {
float: left;
width: 703px;
padding: 7px;
margin-left: 11px;
border: none;
background: #e6ecf0;
border-radius:10px;
}
#latest_comments .author_text,
#latest_comments .author_text {
color: #66757F;
font-weight: 400;
}
.related_comics li .comic_block {
display: inline-block;
position: relative;
border: none;
}
#comic_comments.boxpink,
.boxpink {
background: #fff;
}
/*---------------------------------------------------------------Page membre-----*/
.left_part .box_white .inner_box {
padding: 10px;
background: white;
}
.edit_insite_text {
margin-top: 10px;
margin-bottom: 10px;
opacity: 0.25;
}
.user_languages img {
border-radius: 20px;
margin-top: 10px;
}
#member_header .header_grey .stats {
color: #66757F;
float: right;
font-size: 12px;
line-height: 40px;
vertical-align: center;
padding-right: 8px;
}
#thumbnails_nav h3 span.sel {
color: #212121;
}
.thumbs_comics {
background: #fff;
border: none;
}
#thumbnails_nav .mycarousel li.li_description {
width: 520px;
}
#thumbnails_nav .mycarousel li.li_description .description h4 {
font-size: 16px;
margin-top: 0px;
margin-bottom: 8px;
color: #212121;
}
.jcarousel_thumb {
width: 100px;
height: 196px;
border: none;
margin: 2px 4px 0px 4px;
}
#thumbnails_nav .mycarousel li.li_description .description p {
color: #212121;
}
.comic_block .comic_info a.button,
.comic_big_cover .info_container a.button,
.mosaic-overlay .details a.button,
.thumbs_comics a.button,
.comic_block .comic_info a.button,
.comic_big_cover .info_container a.button,
.mosaic-overlay .details a.button,
.thumbs_comics a.button:hover {
line-height: 12px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
border: 1px solid #66757F;
text-align: center;
outline: 0;
margin: 4px 4px 0 0;
padding: 5px 10px;
vertical-align: middle;
text-decoration: none;
color: white;
background: transparent;
display: inline-block;
vertical-align: middle;
opacity: 1;
}
#thumbnails_nav .mycarousel li.li_description .description a,
#thumbnails_nav .mycarousel li.li_description .description a:hover {
color: #66757F;
text-decoration: none;
}
.comic_block .comic_info a.button_i,
.comic_big_cover .info_container a.button_i,
.mosaic-overlay .details a.button_i,
.thumbs_comics a.button_i {
display: inline-block;
vertical-align: middle;
height: 26px;
width: 26px;
margin: 4px 4px 0 0;
background: url(https://orig13.deviantart.net/e615/f/2017/182/8/b/add_plus_button_by_velkia-dbequxb.png) no-repeat center;
background-size: 10px;
border: 1px solid #66757F;
border-radius: 20px;
}
#comic_info .cover img {
border: none;
border-radius: 5px;
}
.comment_text.highlighted_comment {
-moz-box-shadow:none;
-webkit-box-shadow:none;
}
.comic_block .comic_info a.button_i, .comic_big_cover .info_container a.button_i, .mosaic-overlay .details a.button_i, .thumbs_comics a.button_i, .comic_block .comic_info a.button_i, .comic_big_cover .info_container a.button_i, .mosaic-overlay .details a.button_i:hover, .thumbs_comics a.button_i:hover {
display: inline-block;
vertical-align: middle;
height: 26px;
width: 26px;
margin: 4px 4px 0 0;
background: url(https://orig06.deviantart.net/aaf3/f/2017/235/3/c/add_plus_button__1__by_velkia-dbl19rw.png) no-repeat center;
background-size: 10px;
border: 1px solid #66757F;
border-radius: 20px;
}
#thumbnails_nav .mycarousel li.li_description {
width: 470px;
}
#thumbnails_nav .mycarousel li.li_description .icons #ranking {
background: url(https://orig13.deviantart.net/dba8/f/2017/205/4/c/burn_button_by_velkia-dbhiols.png) no-repeat scroll center center transparent;
background-size:20px;
margin-bottom:2px;
}
#thumbnails_nav .mycarousel li.li_description #favorites {
background: url(https://orig00.deviantart.net/fc32/f/2017/205/7/2/rate_star_button_by_velkia-dbhin44.png) no-repeat scroll center center transparent;
background-size:20px;
margin-bottom:2px;
}
#thumbnails_nav .mycarousel li.li_description #points {
background: url(https://orig08.deviantart.net/581b/f/2017/205/1/e/circle_outline_1__by_velkia-dbhiqlz.png) no-repeat scroll center center transparent;
background-size:20px;
margin-bottom:2px;
}
#thumbnails_nav .mycarousel li.li_description .icons {
padding-top: 0px;
padding-left: 10px;
float: right;
padding-right: 8px;
margin-top: -5px;
}
.comic_block .comic_info {
border-radius: 5px;
background: rgba(33, 33, 33, 0.7);
position: absolute;
top: 0;
left: 0;;
display: none;
color: #ffffff;
z-index: 5;
padding: 0px 10px;
display: none;
}
#thumbnails_nav .mycarousel li.li_description .description {
float: left;
margin-left: 4px;
width: 352px;
border-right: 1px solid #e6ecf0;
}
.jcarousel_thumb {
width: 100px;
height: 143px;
border: none;
margin: 2px 4px 0px 4px;
}
.member_wrapper .box_black, .member_wrapper .box_white {
background: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin-bottom: 10px;
}
#tab_activity {
padding-top:10px;
}
#tab_activity ul li span.comment {
background: transparent url(https://orig00.deviantart.net/4f36/f/2018/034/c/3/black_bubble_speech_by_velkia-dc20q5u.png) no-repeat;
background-size: 13px;
}
#tab_activity ul li span.forum {
background: transparent url(https://orig00.deviantart.net/4057/f/2017/180/4/7/chat_bubbles_by_velkia-dbefzrw.png) no-repeat;
background-size: 13px;
}
#tab_activity ul li:hover span.forum, #tab_activity ul li.sel span.forum {
background: transparent url(https://orig00.deviantart.net/4057/f/2017/180/4/7/chat_bubbles_by_velkia-dbefzrw.png) no-repeat;
background-size: 13px;
}
#tab_activity ul li:hover span.comment, #tab_activity ul li.sel span.comment {
background: transparent url(https://orig00.deviantart.net/4f36/f/2018/034/c/3/black_bubble_speech_by_velkia-dc20q5u.png) no-repeat;
background-size: 13px;
}
#tab_activity ul li span.deviant {
background: transparent url(https://orig00.deviantart.net/d87a/f/2018/034/2/6/deviantart_by_velkia-dc20qi1.png) no-repeat;
background-size: 13px;
}
#tab_activity ul li:hover span.deviant, #tab_activity ul li.sel span.deviant {
background: transparent url(https://orig00.deviantart.net/d87a/f/2018/034/2/6/deviantart_by_velkia-dc20qi1.png) no-repeat;
background-size: 13px;
}
/*---------------------------------------------------------------Gérer mes BDs-----*/
.ui-tabs .ui-tabs-nav {
margin: 0;
padding: 0.5em;
}
.ui-widget-header {
border: none;
background: none;
color: #212121;
font-weight: 700;
}
.ui-tabs .ui-tabs-nav li {
list-style: none;
float: left;
position: relative;
top: 0px;
white-space: nowrap;
margin-right: 0.5em;
padding: 0;
border-radius: 20px;
border: 1px solid #66757F;
border-bottom: 1px!important;
}
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default {
background: white;
font-weight: 400;
color: #66757F;
}
.comic_box {
float: left;
width: 99%;
margin-top: 5px;
padding: 10px;
border: none;
background:white;
position: relative;
}
.comic_box .umanage_box {
padding: 10px;
margin-bottom: 10px;
clear: left;
float: left;
width: 74%;
background: white;
border: 1px solid #E6ECF0;
border-radius:10px;
}
.member_form .row, .comic_box .row {
float: left;
width: 100%;
margin-top: 5px;
clear: left;
font-size: 11px;
}
.comic_box .umanage_box h3 {
margin:none;
font-size: 14px;
text-transform:none;
}
.comic_box .umanage_box h3 a {
color: #E1BEE7;
text-decoration: none;
text-transform: none;
font-size: 11px;
}
#projects .info {
width: 11px;
height: 11px;
cursor: help;
margin: 2px 0px 0px 3px;
background: url(https://orig00.deviantart.net/8ff6/f/2018/034/6/5/help_round_button_by_velkia-dc20rtz.png) no-repeat;
background-size:11px;
float: none;
display: inline-block;
}
.member_form .row label, .comic_box .row label {
float: left;
width: 285px;
clear: left;
margin-left: none;
}
.ui-widget input, .ui-widget select, .ui-widget textarea, .ui-widget button {
font-family: roboto;
font-size: 11px;
}
.ui-widget input, .ui-widget select, .ui-widget textarea, .ui-widget button {
font-family: roboto;
font-size: 11px;
}
.ui-tabs .ui-tabs-panel {
display: block;
background: none;
border-width: 0;
padding: 0em 1.4em;
}
.comic_box .umanage_box.chapters_administration {
background: none;
}
.row .chapter {
float: left;
width: 80%;
margin: 4px 0px 0px 14px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
font-size: 10px;
background: #E6ECF0;
}
.row .chapter .ch_versions ul, #team ul {
float: left;
width: 93%;
list-style: none;
margin: 5px 14px;
padding: 4px 10px;
background: #E6ECF0;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
}
.row .chapter .simple_view.empty_chapter {
background: #E1BEE7;
}
.row .chapter .simple_view {
float: left;
width: 47%;
background: #E9DFCC;
border: none;
border-radius: 20px;
margin: 5px 0px 0px 10px;
}
.row .chapter .simple_view {
float: left;
width: 47%;
background: white;
border: none;
border-radius: 20px;
margin: 5px 0px 0px 10px;
}
.row .chapter .ch_versions .simple_view .edit_version, .row .chapter .ch_versions .simple_view .save_version {
float: right;
margin: 7px 15px 0 4px;
}
.comic_box .comic_chapters {
float: right;
right: 5px;
clear: both;
width: 450px;
margin-left: 16px;
z-index: 1;
visibility: hidden;
-moz-border-radius: 0px;
border-radius: 0px;
font-size: 12px;
-moz-box-shadow: 5px 5px 30px rgba(0,0,0,0.2);
-webkit-box-shadow: 5px 5px 30px rgba(0,0,0,0.2);
border: none;
position: absolute;
}
table {
display: table;
border-collapse: separate;
border-spacing: 0px;
border-color: white;
}
.comic_chapters .row table .upload_page {
float: left;
width: 60px;
color: #FFFFFF;
cursor: pointer;
display: inline-block;
padding: 3px 0;
margin: 3px;
text-align: center;
background: #667680;
border: none;
border-bottom: none;
-moz-border-radius:20px;
-webkit-border-radius:20px;
}5- En dessous de la zone de code, choisissez "S'applique à URL commençant par http://www.amilova.com". Cliquez sur Ajouter.
6- Nommez votre thème en haut à gauche (moi je l'ai appelé Amilova light theme mais vous pouvez mettre ce que vous voulez), et appuyez sur enregister.
7- Profitez !
Si jamais vous voyez un bug, ou que vous même avez envie de contribuer (proposer un CSS avec d'autres couleurs par exemple), n'hésitez pas !
Si jamais je vais des mises à jour je vous les signalerai ici en recopiant le code, vous n'aurez plus qu'à le copier-coller en écrasant l'ancien.
Voilà, voilà, bon week-end, et n'hésitez pas à me faire des retours ! :D
PS : le but n'est pas de remplacer le thème officiel d'Amilova, mais juste avoir la possibilité de le personnaliser (ce que tous les artistes adorent faire, avouons le :D)
編集者 Velkia (01 Apr, 2018 16:16:19)
Amoureux d'Heroic Fantasy ? Suivez Les Sentinelles Déchues !
#3 01 Apr, 2018 14:19:34
C'est super cool ! J'avoue que j'utilise principalement mon téléphone alors je ne vais pas le mettre, mais je trouve ça super sympa!
Effectivement sur mobile j'ai pas pu toucher à grand chose hélas, le responsive ça impliquerait de toucher à trop de choses. Mais merci en tout cas ! ![]()
Amoureux d'Heroic Fantasy ? Suivez Les Sentinelles Déchues !
ページ: 1
閉鎖トピック







 CC BY-NC-ND 3.0
CC BY-NC-ND 3.0
最新の話題